How to make a custom icon for Android
Change things up with a heavy dose of creativity!

Icon packs have holes. Icon packs don't always fit your wallpaper. And when you're theming your phone, maybe what you need isn't in an icon pack at all. That's OK. We don't need no stinkin' icon packs, especially when apps like Icon Pack Studio exist. We can edit together our own custom icons! It's easy. All you need is some kind of photo editor — be it the latest Photoshop or free cloud-based editors like Pixlr E — and a little creativity.
Where to find images for icons

Most third-party launchers like Nova Launcher let you set any image you want as an app icon. With that kind of freedom, it can be a bit daunting finding inspiration for your icons when theming your phone. While most custom icons are theme-driven — using color palettes or pictures based on a wallpaper — here are some more ideas for custom icons or where to pull them.
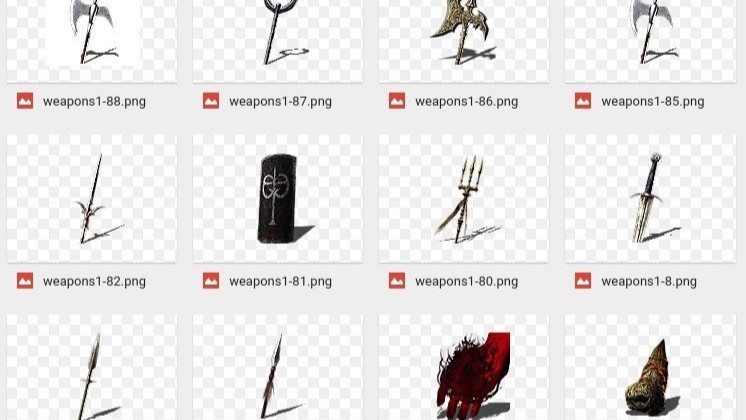
- Game elements: Inventory items in a lot of games, like these Dark Souls items, are easy to set as icons because most are designed to fit into a square and transparent PNG images of the items are easily found on fan sites and game wikis.
- Emoji: Emojis are already square images that are mobile-friendly and can be decoded in a million different ways. You can disguise apps by how they make you feel or what they remind you of like a secret code only you can decipher.
- Music: If you want to show off your intense love of your favorite group or band, make their already-square album covers into custom icons. ABBA's SOS for the dialer? Metallica for Chrome? Can You Feel The Love Tonight for Tindr?
- Logos: Sports teams, name brands, heck even a lot of movies and bands have their logos online in transparent PNG images, ready to be set as a custom icon. If you're a sports fan, your team's logo is the easiest app drawer icon in the theming world, and in most cases, it won't need any editing at all.
- Vector sites: Want an emblem for a globe, a lilypad, or bell bottoms? Icon sites and vector repositories are treasure troves of icon fodder, and once you download them, you can gussy them up with textures and color palettes. Flaticon has a fantastic selection of both free and paid icons.
If the image you find is a transparent and square image, congratulations! You can apply it as-is. If it isn't, there's a few edits you may need to make.
How to turn an image into an icon

Let's get one thing out of the way right away: you do not need to pay for Photoshop just to make custom icons. You can absolutely use free photo editors, like Pixlr E and remove.bg to get the job done for free, and you can use them on your Android phone if you don't have a laptop handy.
Let's take a look at what can be wrong with an image and how to fix it.
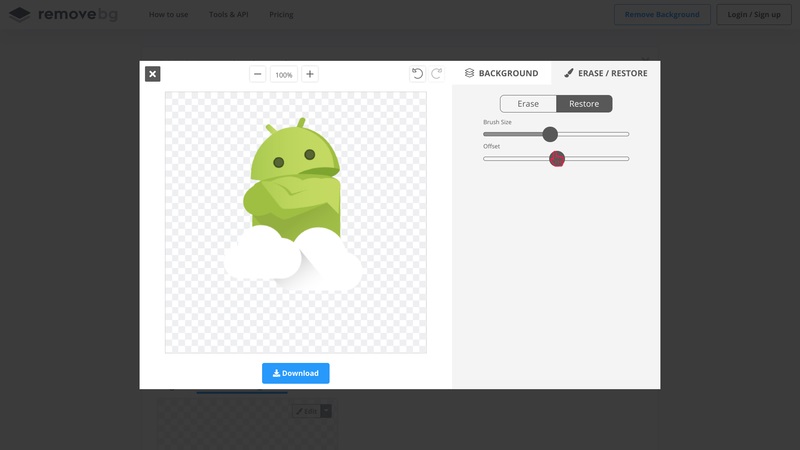
- If your source image doesn't have a transparent background, you need to delete the background if you want to apply it on Android (or add a color palette background on iOS), you can use Photoshop, Pixlr E, or remove.bg to get rid of it and save it as a transparent PNG.
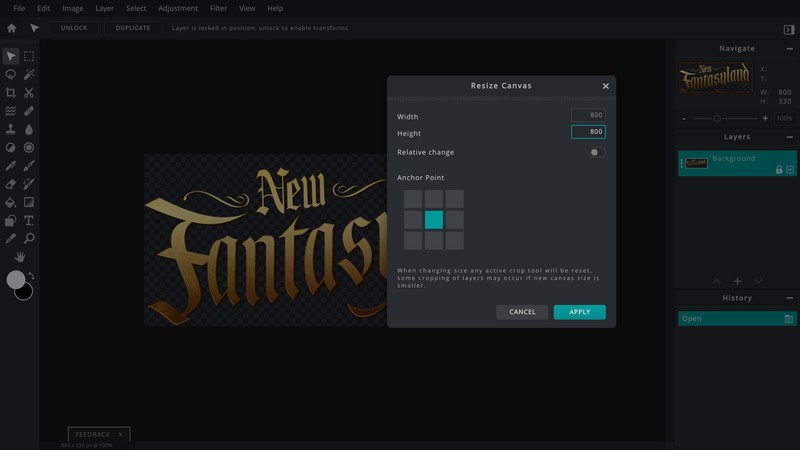
- If your source image isn't a square image, you need to pad out the image and make it a square. You can do this in Photoshop or Pixlr E using the Image > Canvas size option and then expanding the canvas out into a square.

- If an image is too large — if it looks too jagged or busy — you can resize it using Pixlr E, Photoshop, or even the built-in gallery app in Chrome OS or Windows to resize the image to a smaller size. 500x500px is a good size for icons, as it allows them to look good even when screen zoom is turned up, but it's not so big that details will look janky.
Icon Pack Studio: Build your own icons seamlessly

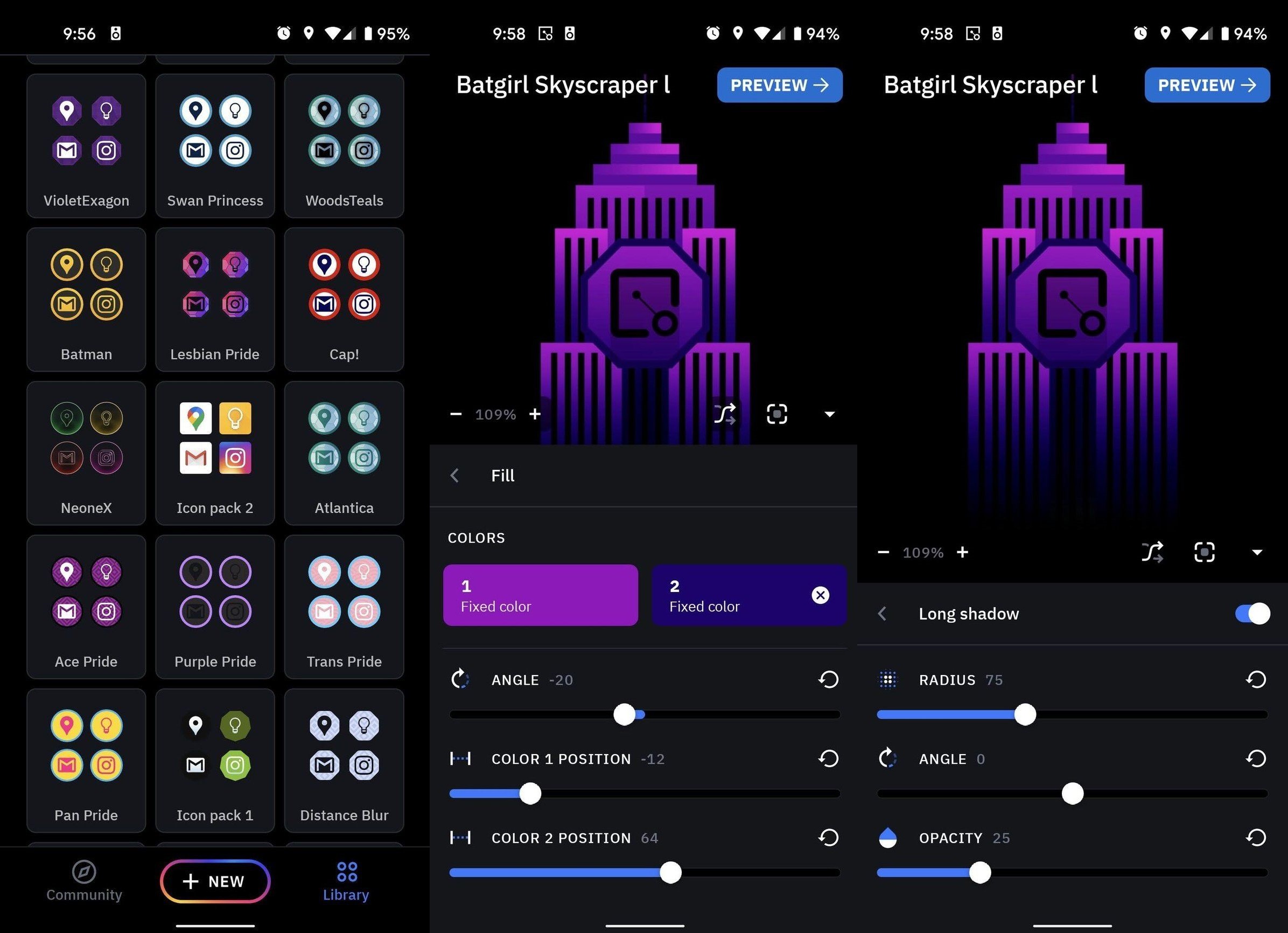
If you're not interested in hunting down a new image for every single app on your home screen — to say nothing of all the apps in your app drawer — then let me share what I use for my home screen icons these days: Icon Pack Studio. This app doesn't make standalone icons, it creates a custom icon mask that it can then apply to every single app in most third-party launchers, though it's most seamless on Smart Launcher 5 since it's made by the Smart Launcher team.
You can choose the background shape, how big, and what kind of app icon is used, and then add strokes, textures, gradients, and other fun effects to the mask before exporting it (for other launchers) or directly applying it (on Smart Launcher 5). You can set colors by hex code, allowing for the icon to be perfectly matched to your wallpaper or widgets. A few premium features are locked behind a paywall, but the free version of the app provides a more than good enough experience on its own.
Be an expert in 5 minutes
Get the latest news from Android Central, your trusted companion in the world of Android
Icon Pack Studio
Pick your background, pick your textures, and bam, instant gapless icon pack! This could replace all your custom icon and icon pack needs.
Get from: Free w/ IAP at Google Play Store
How to apply a custom icon

The method for applying a custom icon can vary a little depending on the launcher you use. Here are the processes for applying a custom icon on two of the most popular launchers, and how to apply a custom icon even if your launcher doesn't support custom icons itself.
Naturally, your phone must be running the launcher before applying custom icons using it.
How to apply a custom icon on Nova Launcher
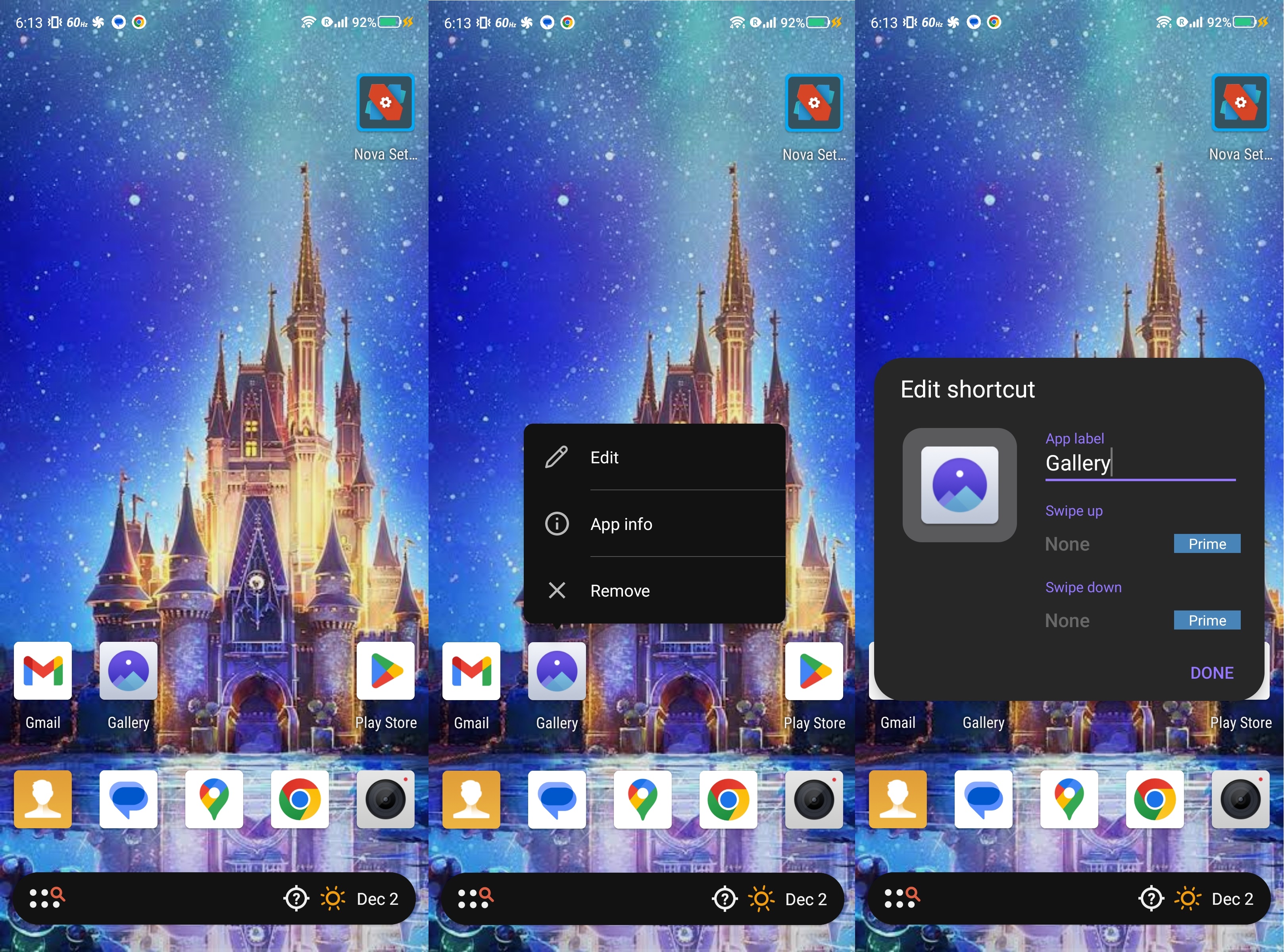
1. Press and hold the app icon you wish to change.
2. Tap Edit.
3. Tap the icon box to edit the icon.

4. Tap the existing icon.
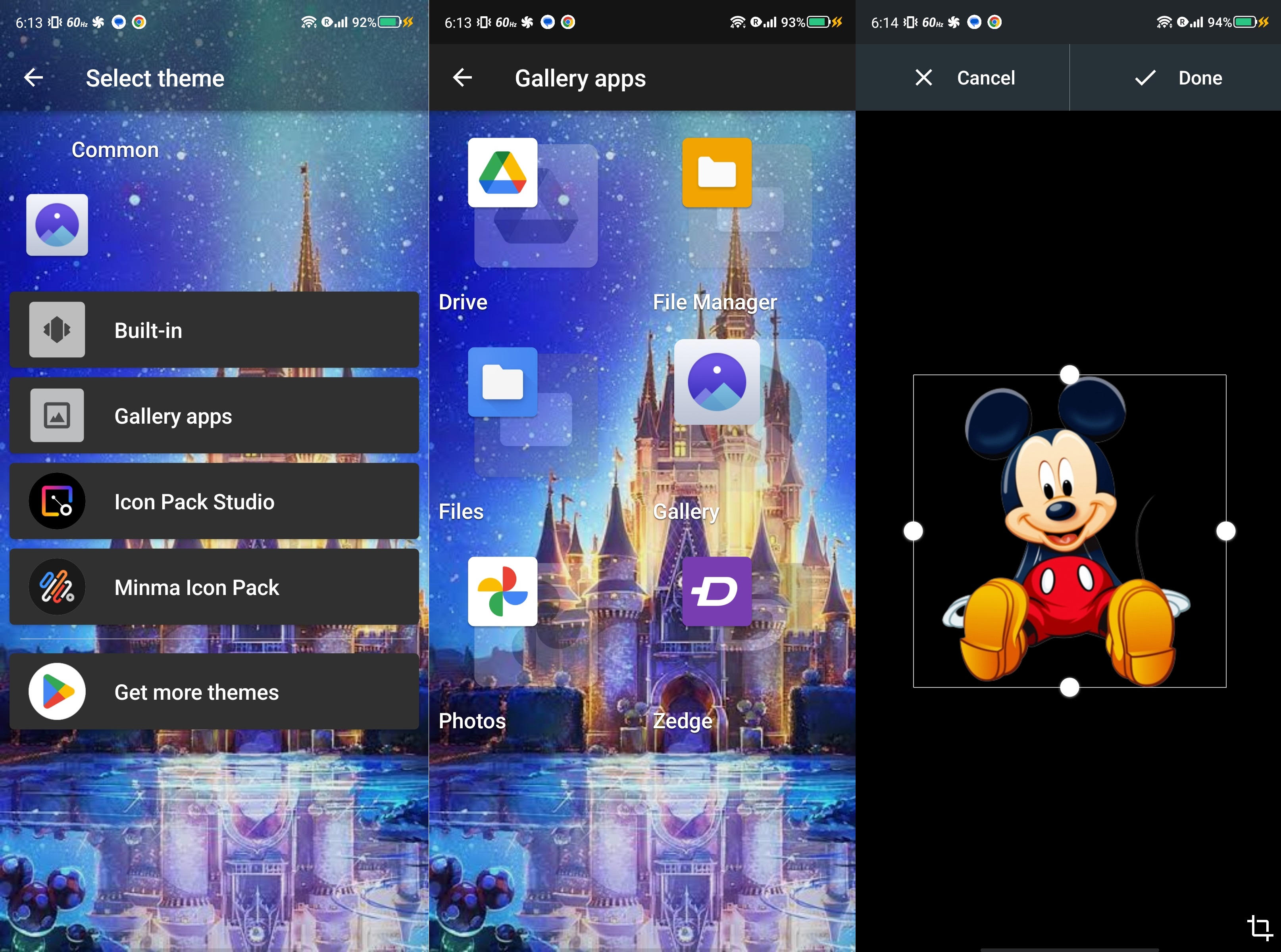
5. Select Gallery apps or whatever icon pack app you want to use.
6. Navigate the apps and select your custom icon from that location.
7. Resize and move the icon image until you're satisfied and hit Done.

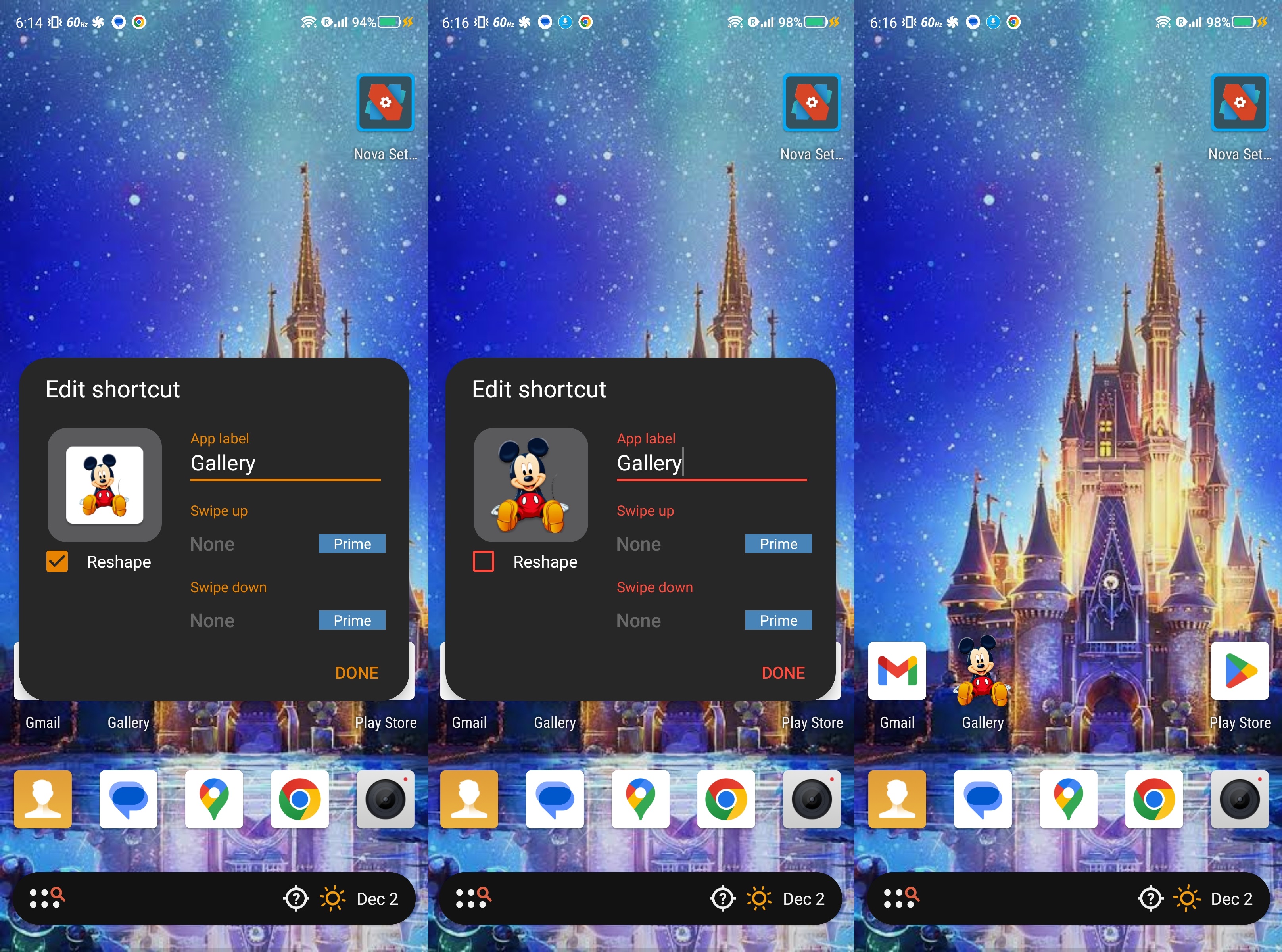
9. Uncheck Reshape to make it a transparent icon.
10. Tap Done once again to apply the changes.

And that's that. Enjoy your new icon and have fun creating even more custom icons for other apps with the Nova Launcher.
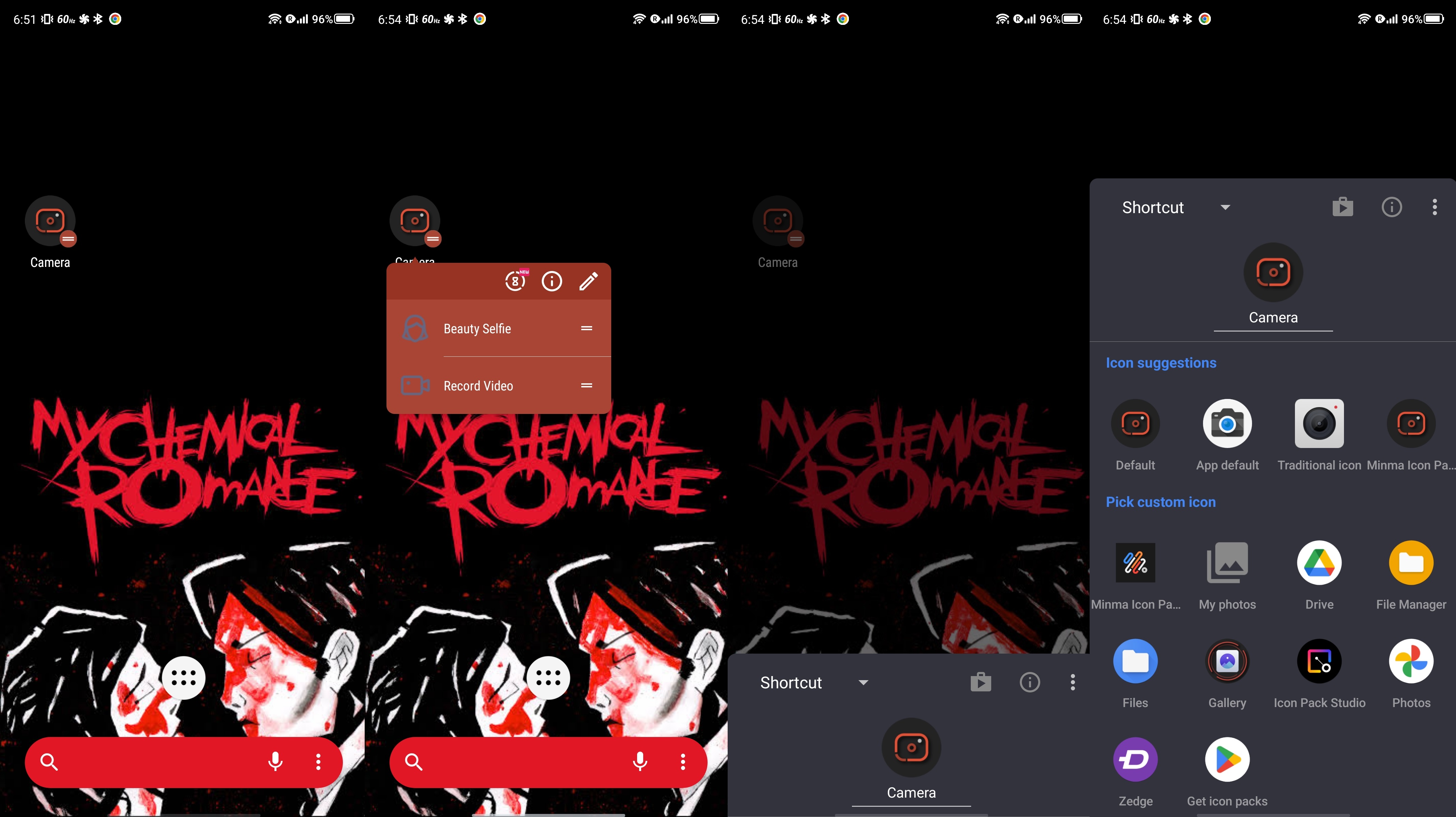
How to apply a custom icon on Action Launcher
1. Press and hold the app icon you'd like to edit.
2. Tap the pencil-shaped edit icon.
3. Tap the existing app icon.
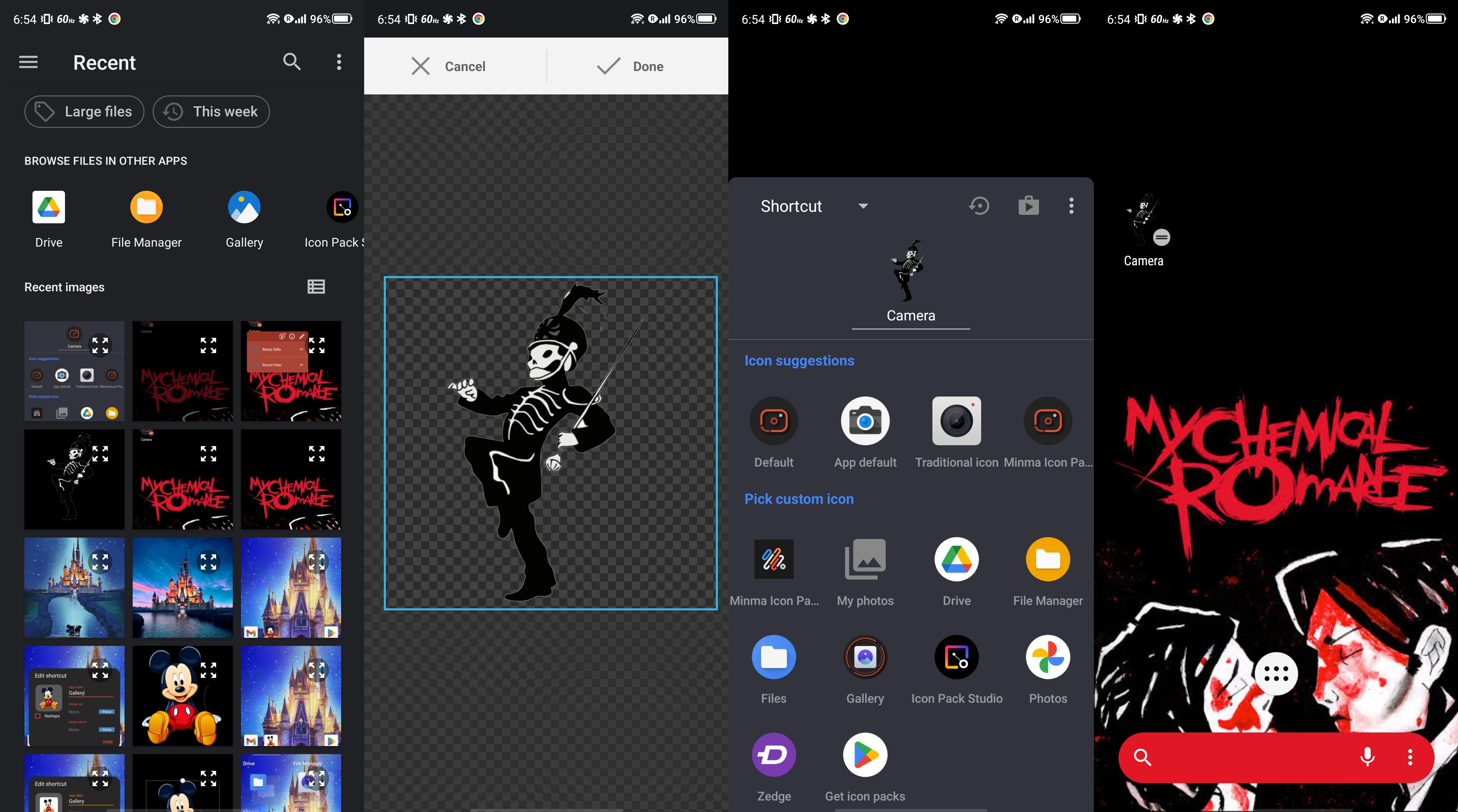
4. Select My photos or whatever icon pack app you want to use.

5. Navigate the apps and select your custom icon from that location.
6. Resize and move the icon image until you're satisfied and hit Done.
7. Return to the home screen to enjoy your new icon.

The only limits for custom icons are your own tastes and your imagination! What custom icons have you used in a theme? Got a great idea for some custom icons but don't quite know how you could pull it off? Leave your ideas in the comments below!

Namerah enjoys geeking out over accessories, gadgets, and all sorts of smart tech. She spends her time guzzling coffee, writing, casual gaming, and cuddling with her furry best friends. Find her on Twitter @NamerahS.