Fitbit's new development simulator makes it easier than ever to create apps for FitbitOS

While the Versa was the highlight of Fitbit's recent press event in New York City, the company had another big announcement that should make FitbitOS's future a lot brighter — a brand-new development simulator.
Fitbit's been marketing FitbitOS (the operating system that powers the Versa and Ionic) as an easy-to-use platform for creating apps/watch faces, and to its credit, it's already one of the simplest systems out there. Software for FitbitOS is built using JavaScript, CSS, and SVG, and according to Fitbit Developer Advocates, Jon Barlow and Frédéric Harper, the barrier of entry for developers to start creating apps is far lower compared to Android Wear, Apple's watchOS, and even Tizen for Samsung's Gear wearables.
There are currently 13,368 developers working on FitbitOS, and at the time of publication, more than 500 apps/clock faces have been created for it. That number's smaller than what competing wearable platforms offer, but considering that the FitbitOS SDK just launched this past September, that's considerable growth over less than six months.
13,368 developers have created 500+ apps/watch faces.
Here's the thing though, as open as Fitbit's wanted its SDK to be, there's been one caveat holding some devs at bay. Up until now, it's been required that you own a device powered by FitbitOS to run your apps to see what your hard work looks like as a finished product. Thanks to the new simulator, however, developers will be able to compile and run their apps and clock faces on a virtual Ionic or Versa.
In other words, it's now possible to build and adequately test any apps you're creating without the need for any hardware.
I had a chance to go hands-on with Fitbit's simulator, and even for someone like myself with insufficient background in coding, using it with the Fitbit SDK was incredibly simple.

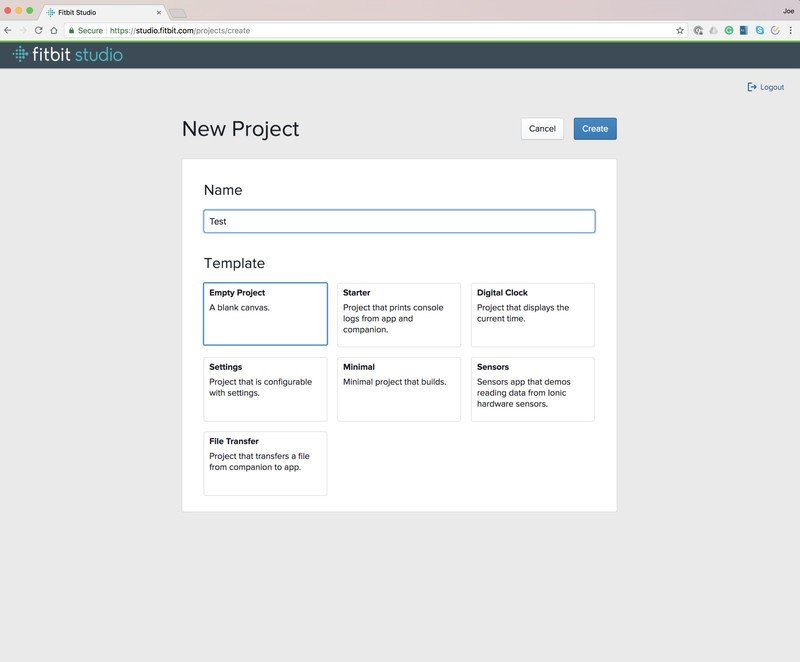
The process starts by going to studio.fitbit.com. After logging in with your Fitbit credentials, you're able to begin a new project. Fitbit has some different templates to play around with, and after selecting the one you'd like (I went with the Digital Clock), you're all set to get coding.
Be an expert in 5 minutes
Get the latest news from Android Central, your trusted companion in the world of Android
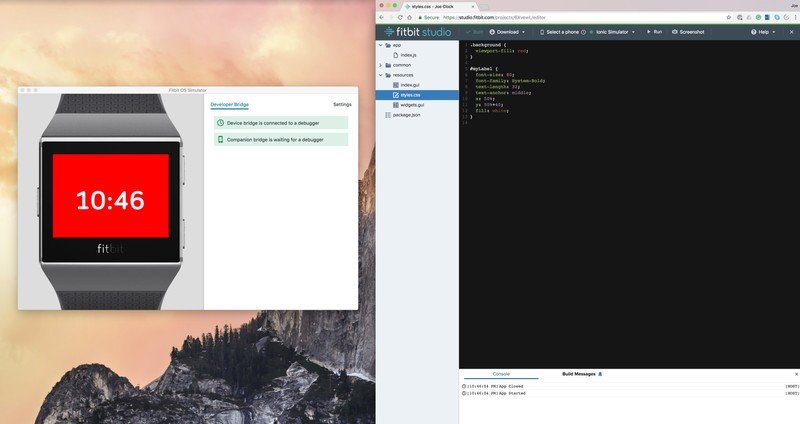
All of your main components are organized on the left-hand side by category, making it easy to see your primary JavaScript code, CSS workspace for changing up the look of your app, two tabs for the UI, and a Package tab that lets you request various permissions and choose which languages you want to be supported. You can delete and edit these workspaces as you'd like, and all of this is done right through your web browser.
Once you've got your app built and want to see how it looks like on the Ionic or Versa, this is where the simulator comes into play.

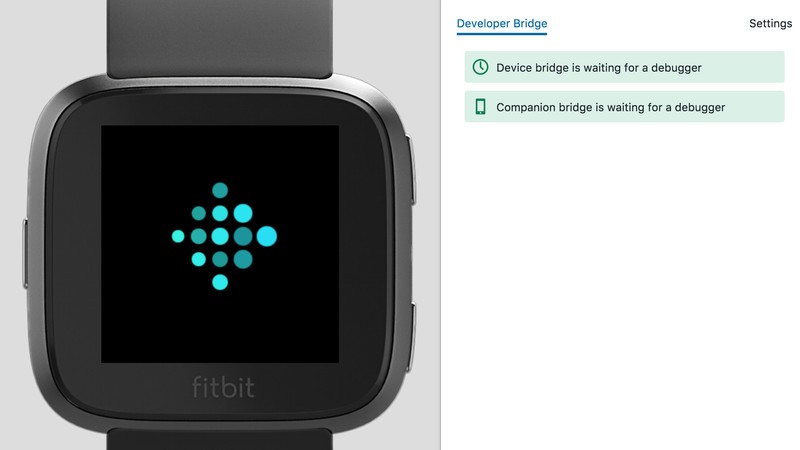
Fitbit's offering the simulator as a free download for Windows and macOS, and once it's downloaded and installed onto your machine, opening it will show a virtual Ionic. Once this is open, go back to Fitbit Studio, click "Select Device," and the Ionic simulator should automatically pop up. Select it, click the Run button, and you'll instantly see your creation pop up on the simulator.
You can control your app by interacting with the virtual Ionic's touchscreen with your mouse, and you can even bring up a virtual representation of the Versa to see how your creation will look on it, too. If you make a few edits to your app after seeing it on the simulator, updating it with your current code is as easy as clicking the run button again.


Once you're happy with the result, you can share your app with anyone via a private link or submit it to the Fitbit Gallery so it'll be available for public download. Fitbit says all submitted apps are reviewed within 48 hours and are tested to ensure everything works the way it's supposed to.
Jon Barlow was creating apps for Pebble before the Fitbit acquisition, and while the transition process was smooth on a technical level, something he said has also remained intact is the strong community support that made so many people fall in love with Pebble in the first place. Barlow says community members often help one another out with any problems or questions that arise through the forums and social media, and this human touch is something Fitbit's quite proud of.
While none of this is directly impacting consumers, it's a big step in the right direction to open up FitbitOS development for anyone that wants to test the SDK's waters. It's still awfully early days for the operating system, but with the simulator in place and the Versa being a more appealing option to general consumers, Fitbit's in the best position possible to have a serious impact on the wearable market.
Joe Maring was a Senior Editor for Android Central between 2017 and 2021. You can reach him on Twitter at @JoeMaring1.