These Beauty and the Beast themes will bring some magic to your Android phone

Beauty and the Beast is coming back to theaters with a big, bold, live-action telling of our favorite bookworm princess. As a diehard Disney fan, this means breaking out the Nova Launcher and the KWGT to get my theme on. There's a lot of iconic characters to cover in Beauty and the Beast, and without further ado, here they are!
We invite you to relax, pull up a chair, as Android Central proudly presents… your themes.
Belle

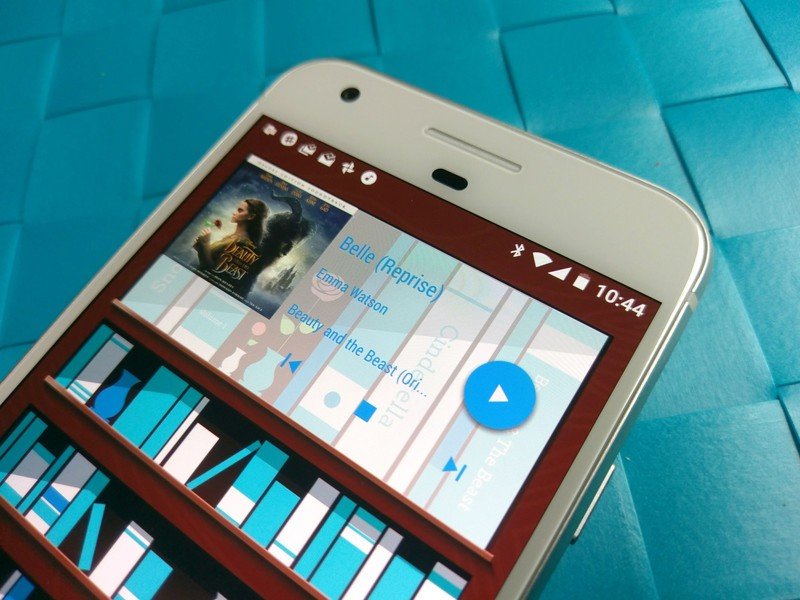
Belle is a bold, brainy bookworm who wants the world to see past her beautiful exterior to the intellect and ingenuity inside. While Belle has and always will be defined to the world and her fans by the yellow dress, I wanted to portray Belle's theme the way I think she'd use a home screen: elegant but functional, with her passion for books in full view.
This theme wouldn't have been possible without the exceptional skills of Virginia Poltrack of Fat Russell watch faces, who made this perfectly-fitting wallpaper!
- Belle's Bookcase Wallpaper
- Whicons (Free)
- 1Weather
- KWGT Pro
- Belle Music Widget Preset for KWGT
- File manager app to move the Belle Music Widget Preset into the Kustom/widgets folder
- Launcher with resizable widgets, custom icon support, custom grid sizes, and padding support. These instructions and this theme were drafted on Nova Launcher and I highly recommend using it for this theme as we're going to be dealing with some ridiculously precise widget placements here.
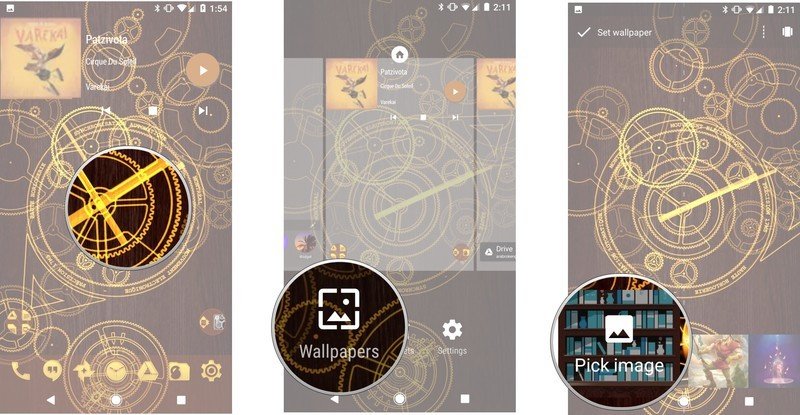
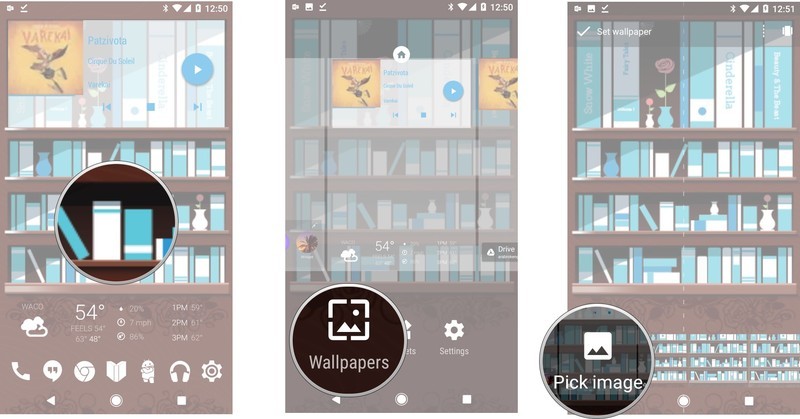
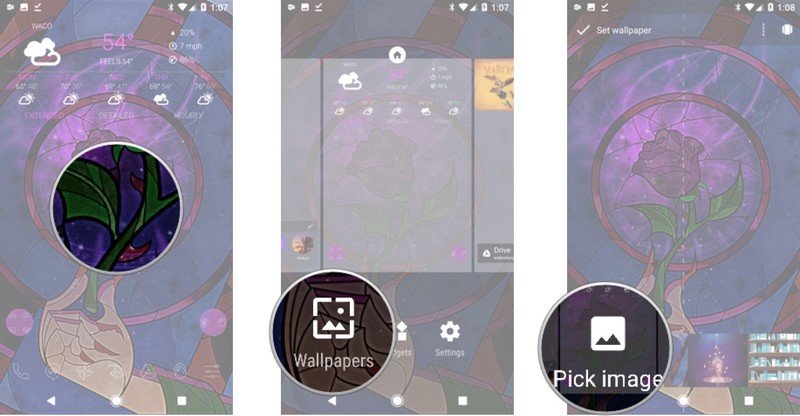
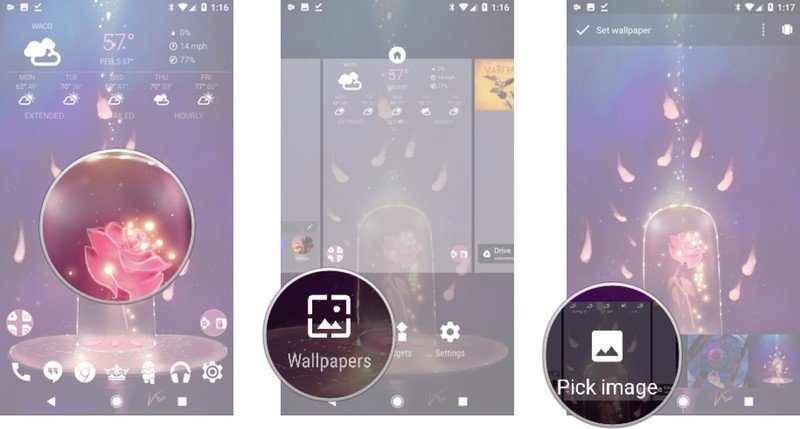
- Long-press the wallpaper on your home screen until a series of options appear.
- Tap Wallpapers.
- Tap Pick image.

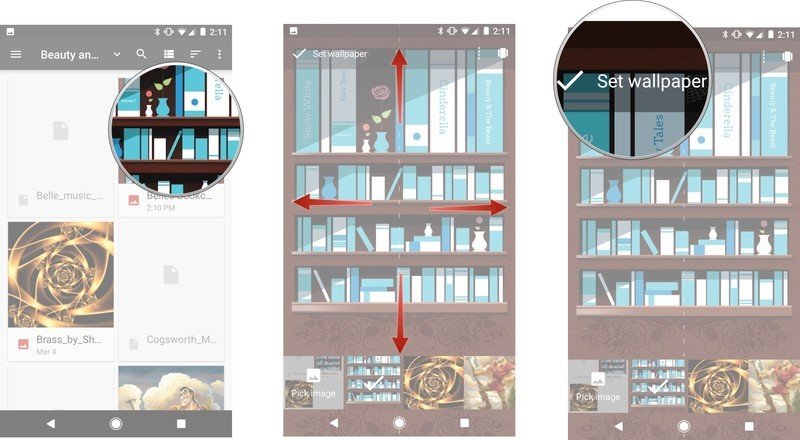
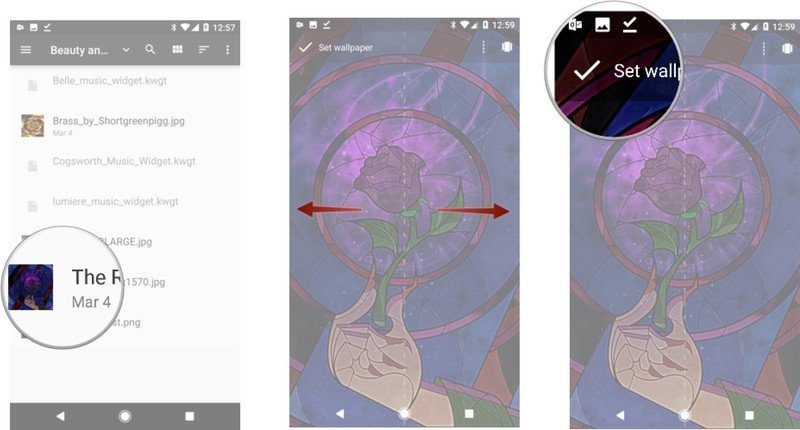
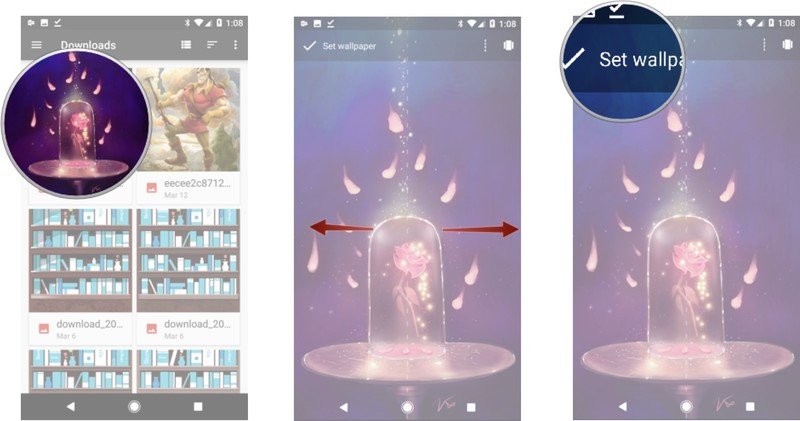
- Select your downloaded Belle's Bookcase Wallpaper.
- Center your wallpaper. If your screen is wider than the image, make sure when you zoom in that you stay at the top of the image, cutting off some of the wood at the bottom rather than cutting off the top shelf.
- Tap Set wallpaper.

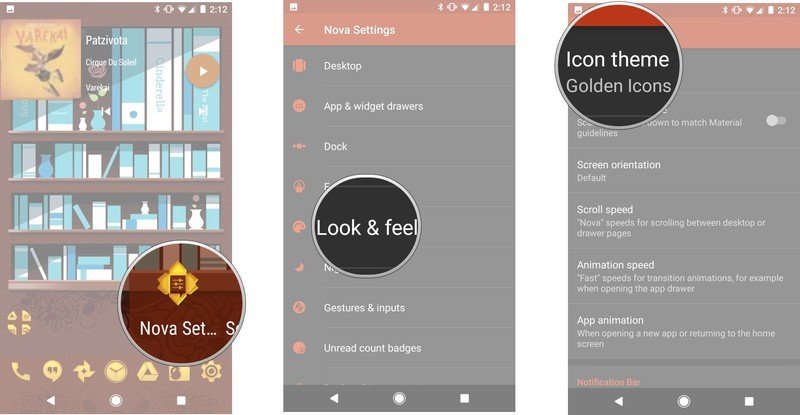
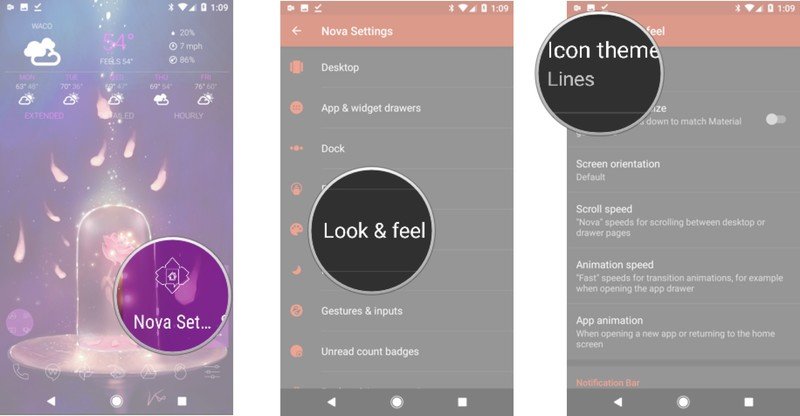
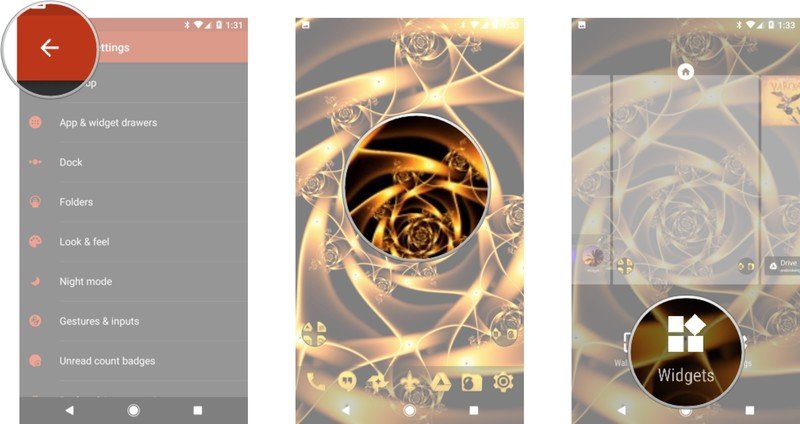
- Open Nova Settings.
- Tap Look & feel.
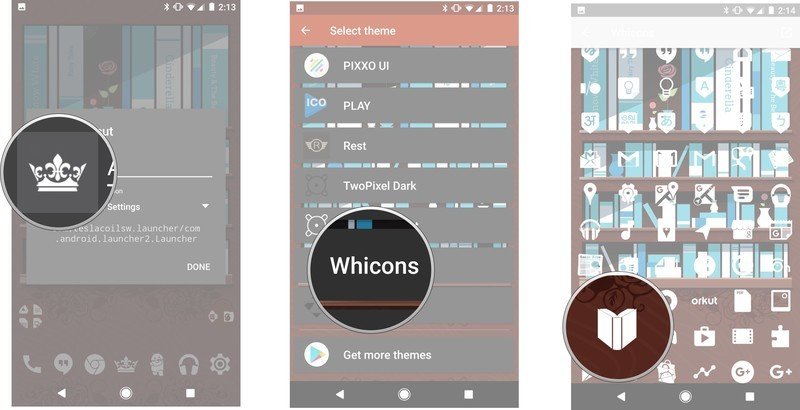
- Tap Icon theme.

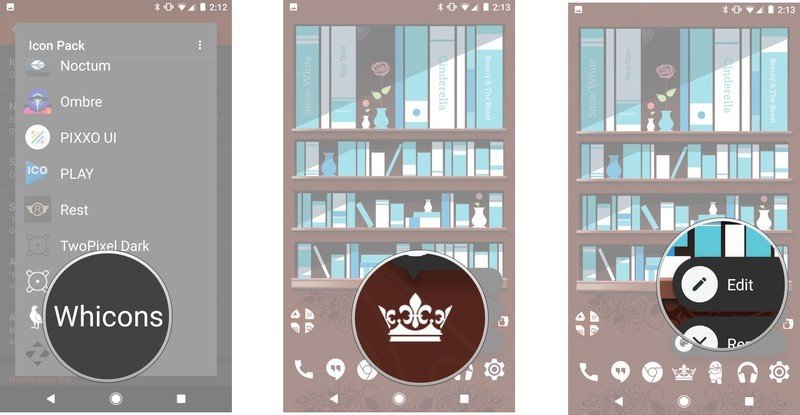
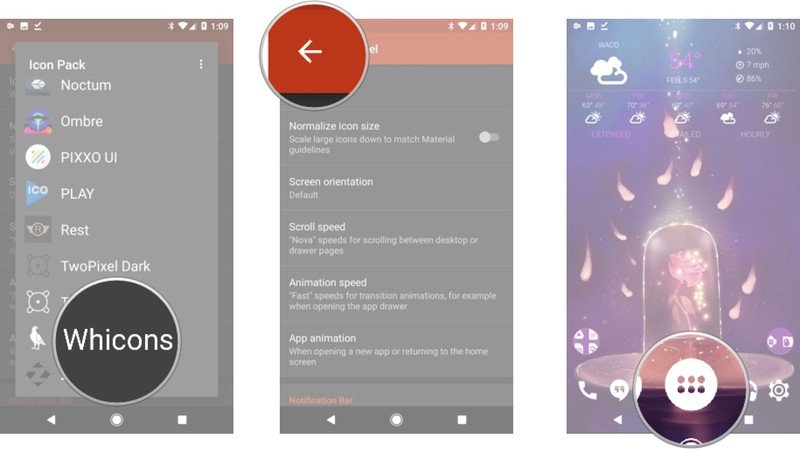
- Select Whicons.
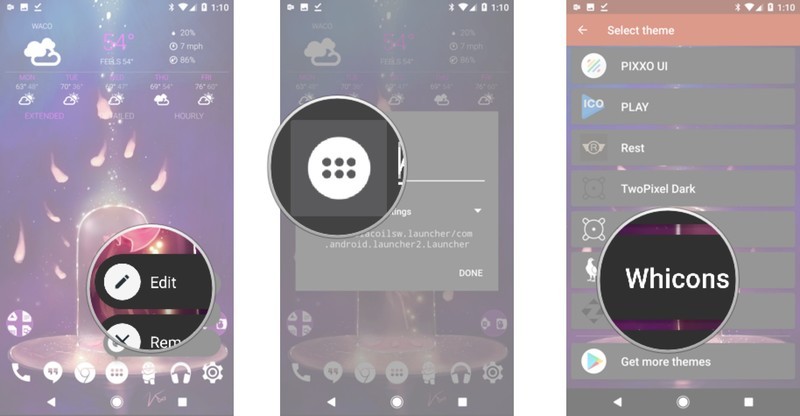
- Return to the home screen and long-press the app drawer icon until the icon menu appears.
- Tap Edit.

- Tap the icon box to edit it.
- Select Whicons.
- Scroll down to G for Google. Select Google Play Books, a symmetrical open book.

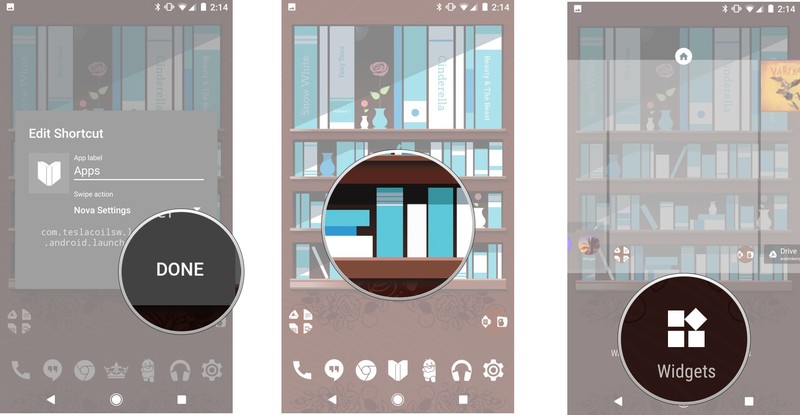
- Tap Done to confirm the icon change.
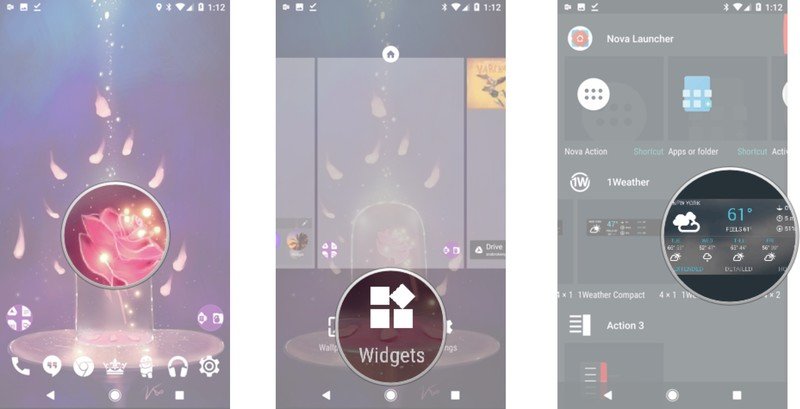
- Long-press the wallpaper on your home screen until a series of options appear.
- Tap Widgets.

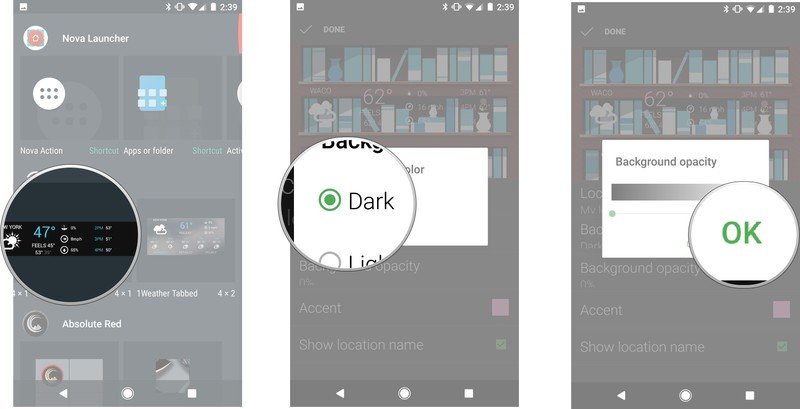
- Press-and-drag a 1Weather Compact widget to the bottom row of your home screen.
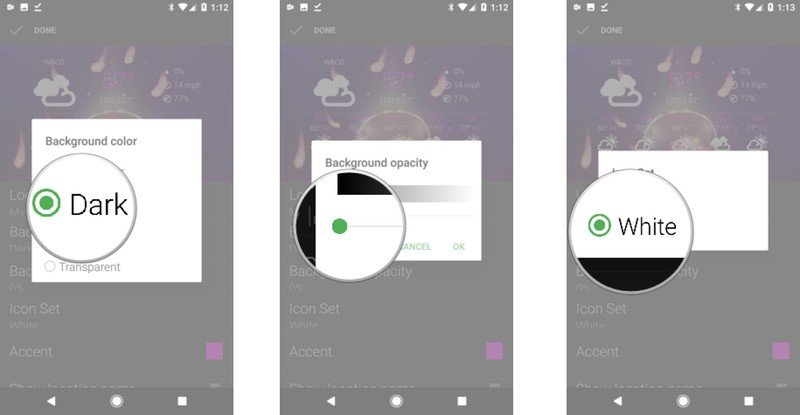
- In the configuration window, change Background to Dark.
- Change Background opacity to 0%.

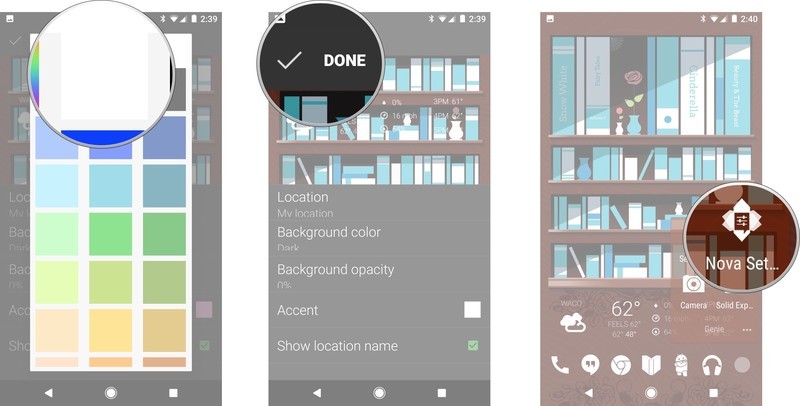
- Change Accent to White (top row, middle).
- Tap Done.
- Open Nova Settings.

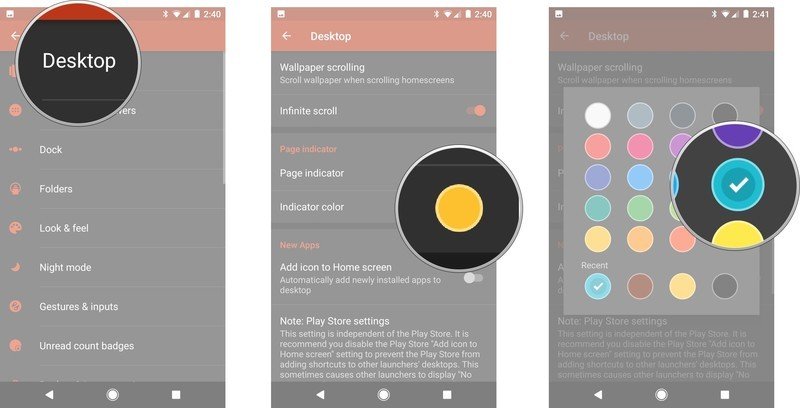
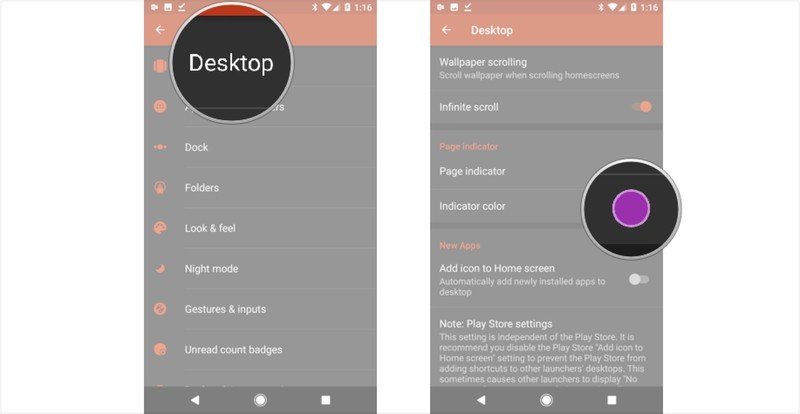
- Tap Desktop.
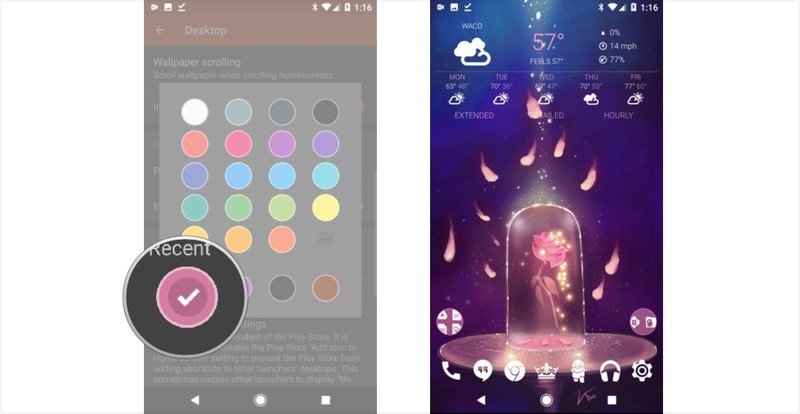
- Under Page indicator, tap Indicator color.
- Tap Turquoise (third row, fourth column)

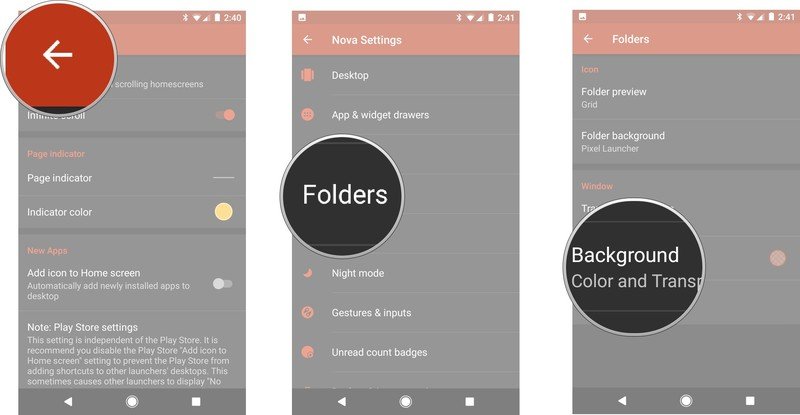
- Tap the back arrow in the top left corner to return to the main Nova Settings menu.
- Tap Folders.
- Under Window, tap Background.

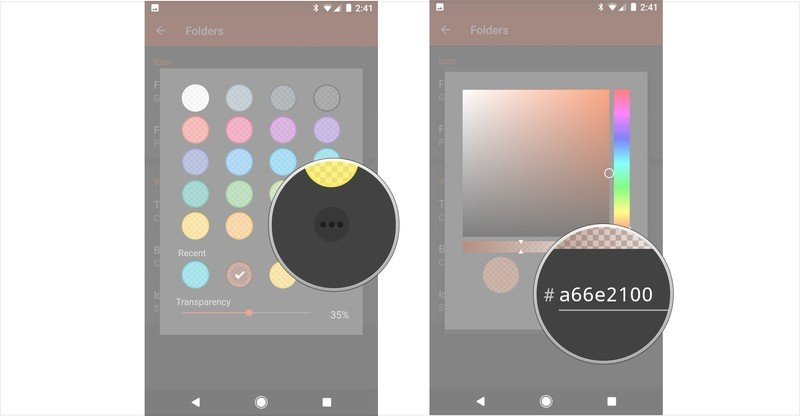
- Tap Custom (fifth row, fourth column).
- Change the color to #a66e2100.

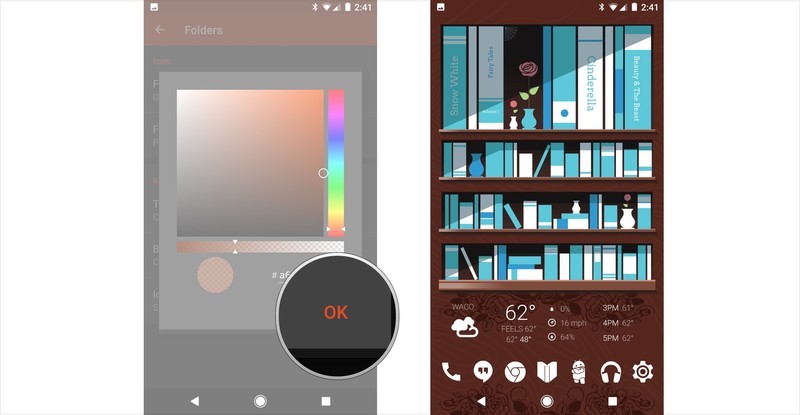
- Tap OK.
- Return to the home screen.

Belle's Music Widget

Putting a custom-tinted music widgets perfectly inside the top bookshelf takes a little tinkering on any device it's on. Because of the complexity it can entail, I'm keeping the instructions for it to its own section. I'll try to be as clear as I can and explain things as I go, but this is definitely on the advanced side of our spectrum.
These instructions were drafted with KWGT Pro and Nova Launcher on a Google Pixel with a 6x6 desktop grid with height padding set to small for both the dock and desktop. I mention the padding because that will figure into how the widget fits into the shelf.
Get the latest news from Android Central, your trusted companion in the world of Android
Before we begin, download the Belle Music Widget Preset into the Kustom/widgets folder on your device using a file manager. If you can't find that folder, open the app up once so that the app can create the folders.
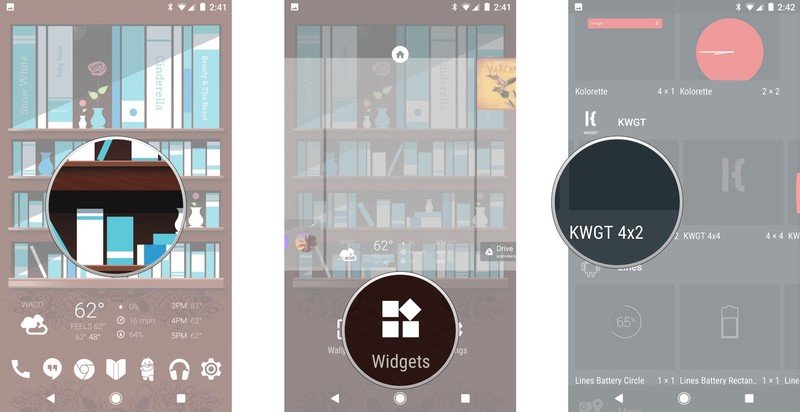
- Long-press the wallpaper on your home screen until a series of options appear.
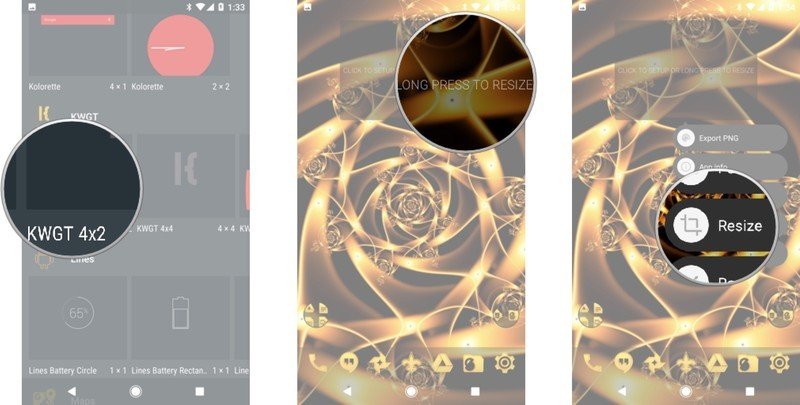
- Tap Widgets.
- Press-and-drag a 4x2 KWGT widget to the top two rows of your home screen.

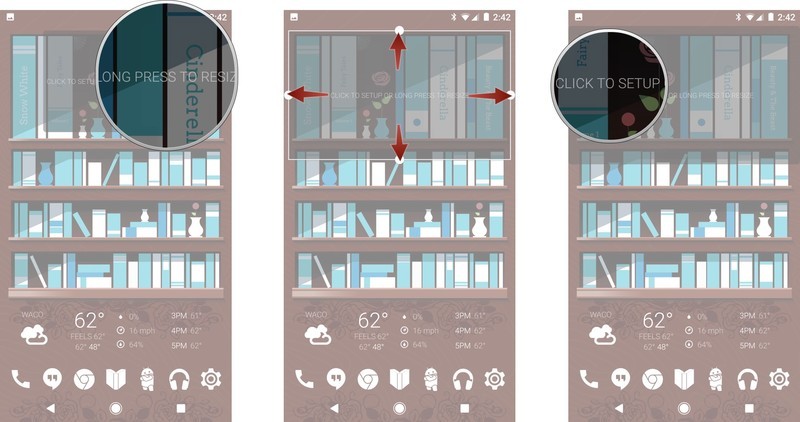
- Long-press the widget until a Nova menu pops up.
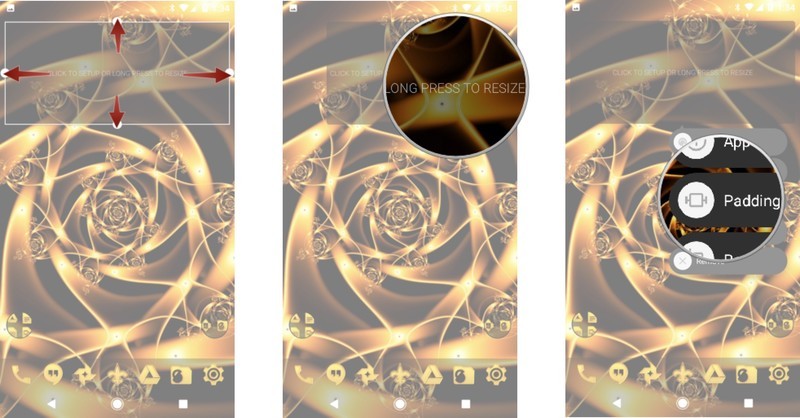
- Tap Resizeand stretch the empty widget until it covers the entire top shelf. If it's just barely not covering the top/bottom of the shelf, long-press the widget until the menu pops up and tap Padding.
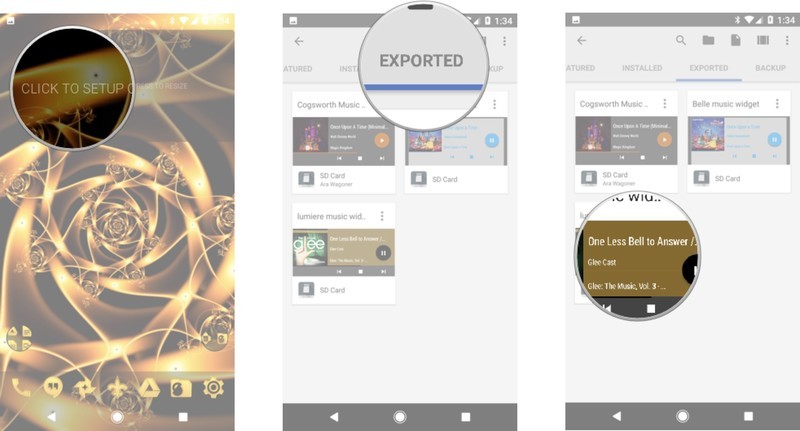
- Tap the widget to configure it.

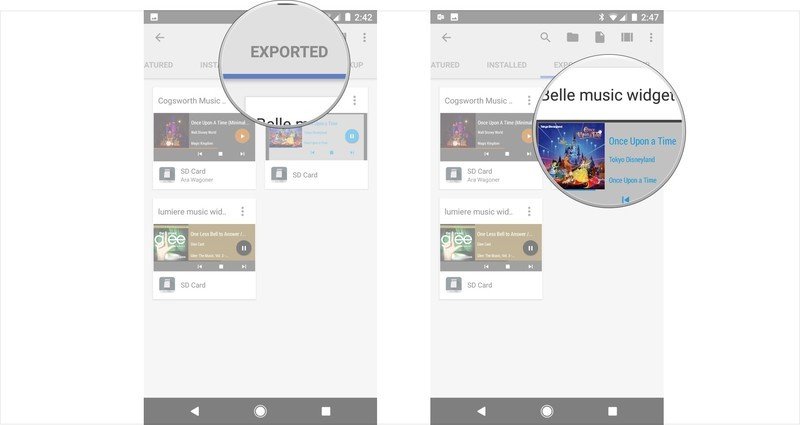
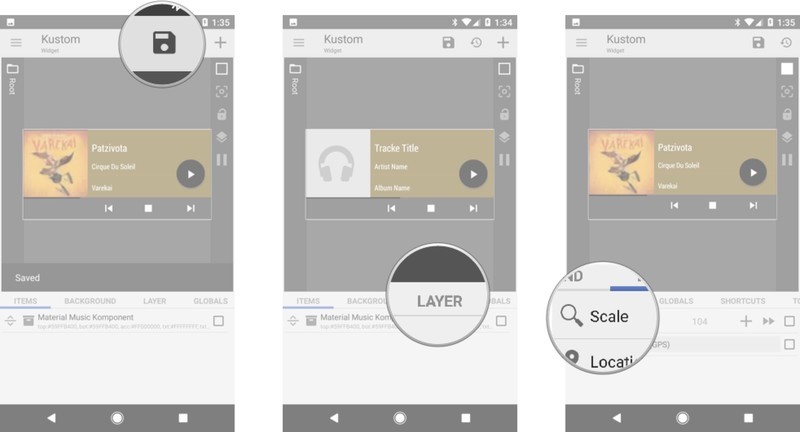
- Tap Exported in the top carousel of tabs.
- Tap Belle Music Widget.

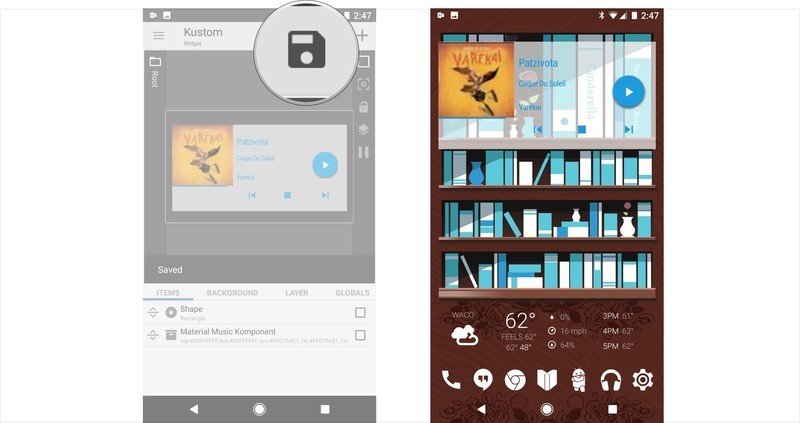
- Save the widget using the floppy disk icon in the top left bar of the Kustom editor.
- Return to the home screen.

Now that we have the widget preset loaded, we need to see what adjustments need to be made to have the white backer of the widget cover the whole shelf, and to have the top left corner of the Material Music Komponent line up with the white backer. Take a look at how close you are to where we need to be, and from there, we have a few adjustments to make:
Adjusting the backer to the shelf
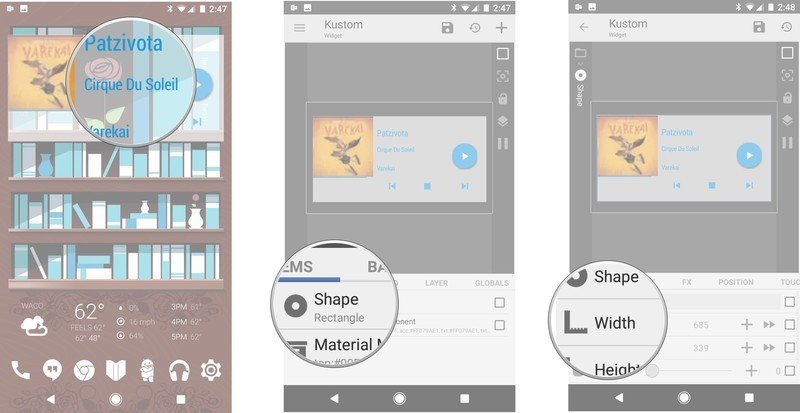
- Tap the widget text to open the KWGT editor. (Tapping the album art should take you into the music app instead.)
- Tap Shape in the Items tab of the editor.
- To adjust the rectangle width-wise, change the Width in the Shape tab.

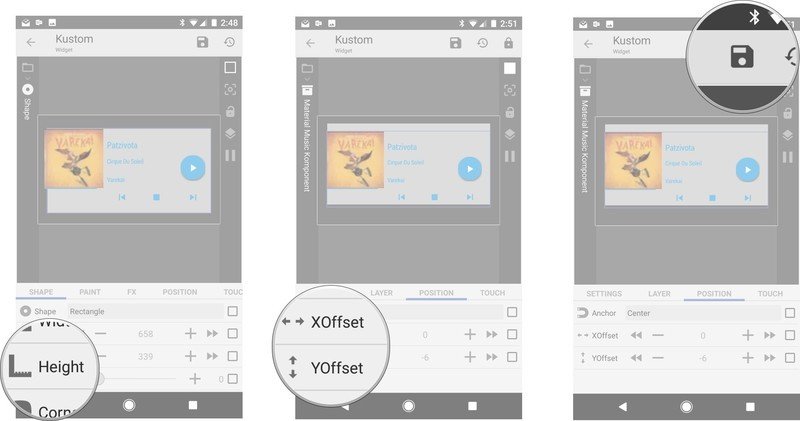
- To adjust the rectangle height-wise, change the Height in the Shape tab.
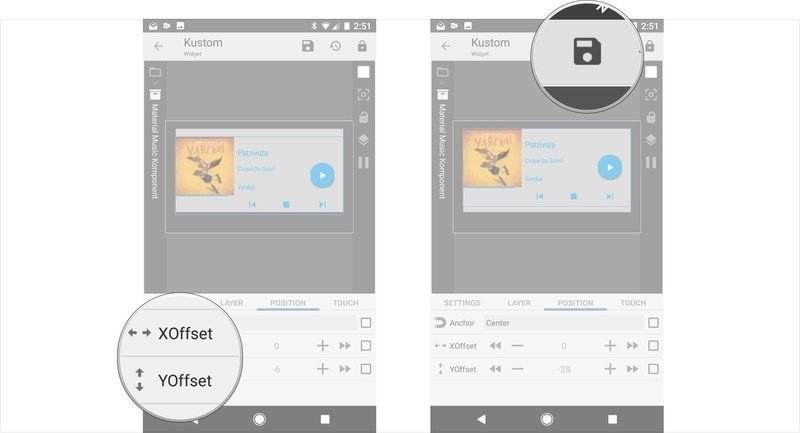
- To move the rectangle up or down in the widget box, adjust the YOffset in the Position tab.
- To move the rectangle left or right in the widget box, adjust the XOffset in the Position tab.
- Whenever you wish to return to the home screen and check your edits, Save the widget using the floppy disk icon in the top left bar of the Kustom editor.

Adjusting the music component to the white backer
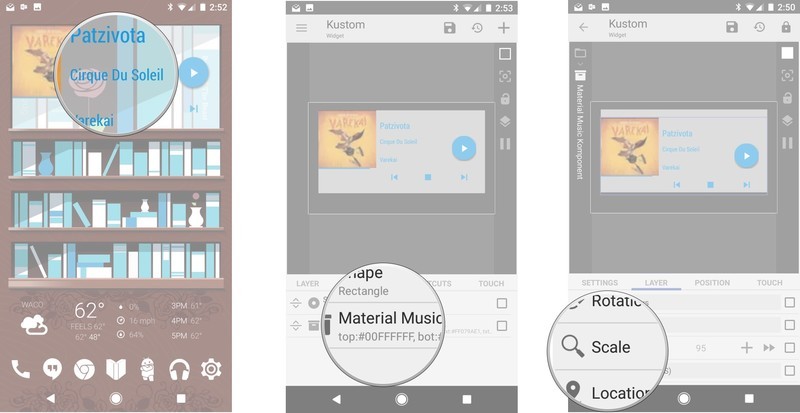
- Tap the widget text to open the KWGT editor.
- Tap Material Music Komponent in the Items tab of the editor.
- To adjust the size of the music komponent, change the Scale in the Layer tab.

- To move the komponent up or down to align the album art with the top line of the the white box, adjust the YOffset in the Position tab.
- To move the komponent left or right to align the album art with the left line of the the white box, adjust the XOffset in the Position tab.
- When you have the top left corners of the komponent and rectangle aligns as you wish, Save the widget using the floppy disk icon in the top left bar of the Kustom editor.

Adjusting the touch shortcuts
Once you have the widget set as you'd like, you can edit the widget to so that you don't re-open the editor every time you hit the text instead of the playback buttons.
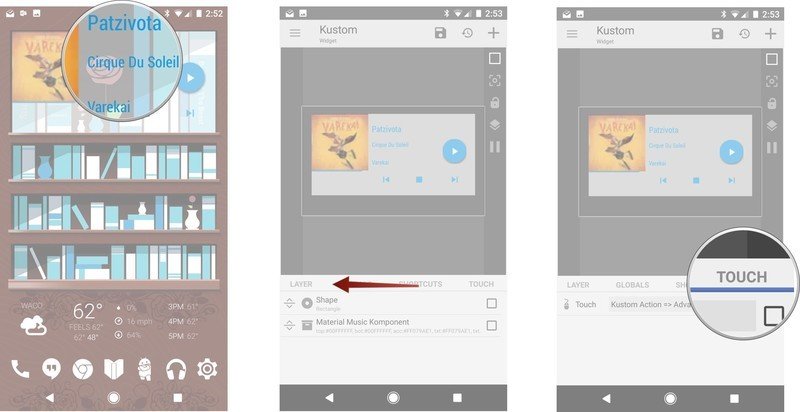
- Tap the widget text to open the KWGT editor.
- Pull the tabs list halfway down the page to the left so that you can see the Touch tab.
- Tap the Touch tab.

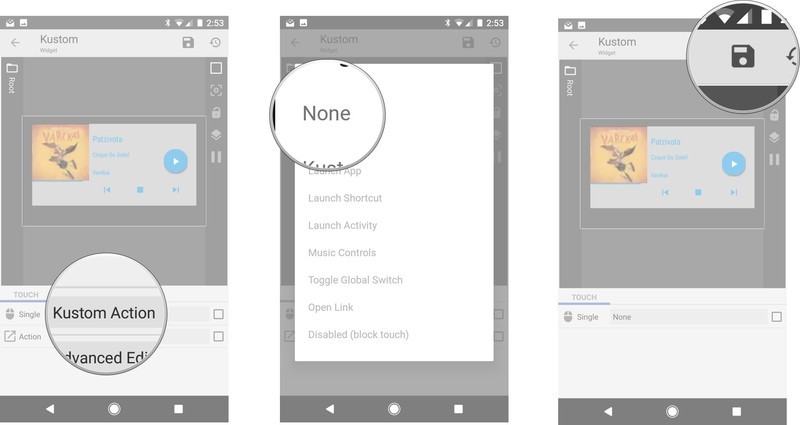
- Tap Kustom Action => Advanced Editor.
- Tap Kustom Action to bring up the types of commands you can trigger.
- Tap None.
- Save the widget using the floppy disk icon in the top left bar of the Kustom editor.

With this touch action saved, you won't re-open the editor by tapping the widget. If you need to edit the widget in the future, you can reach the editor by opening the KWGT app.
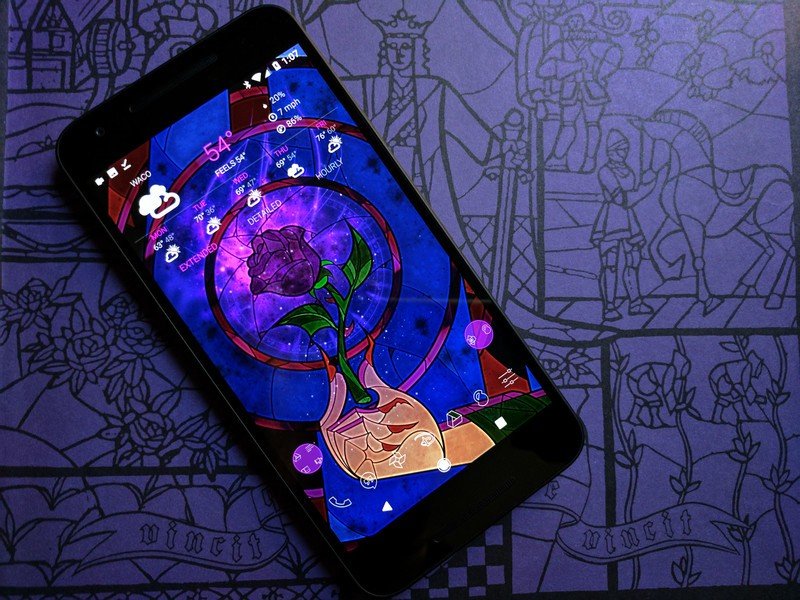
Beast

The Beast is a brash, angry, and uncaring individual that Disney has somehow made us all care about more than should be reasonable. We do love a good underdog story, or underbeast story, as it were, but the Beast's whole existence before he meets Belle is consumed by two things: the curse that transformed him, and the enchanted rose that acts as the countdown clock to his eternal punishment as a beast. It is only fitting that his theme is also dominated by these two things as well, with the unnatural fuschia accenting the unnatural magic the Enchantress struck him with.
- The Rose She Offered: Wallpaper by The-Cat-Speaks
- Lines Icon Pack (Free, $1.99)
- 1Weather
- Launcher with resizable widgets, custom icon support and folder customization
- Long-press the wallpaper on your home screen until a series of options appear.
- Tap Wallpapers.
- Tap Pick image.

- Select your downloaded The Rose She Offered Wallpaper.
- Center the rose on your screen as best you can.
- Tap Set wallpaper.

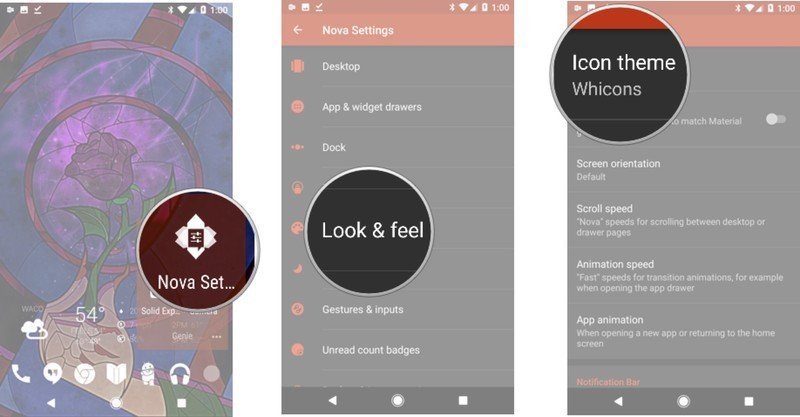
- Open Nova Settings.
- Tap Look & feel.
- Tap Icon theme.

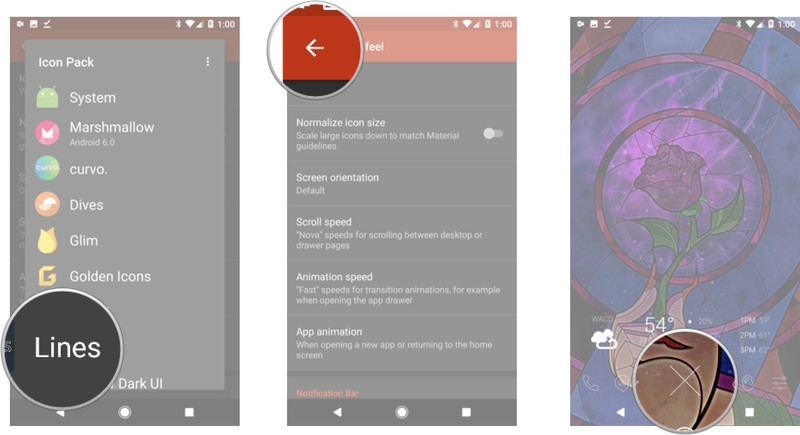
- Select Lines.
- Return to the home screen.
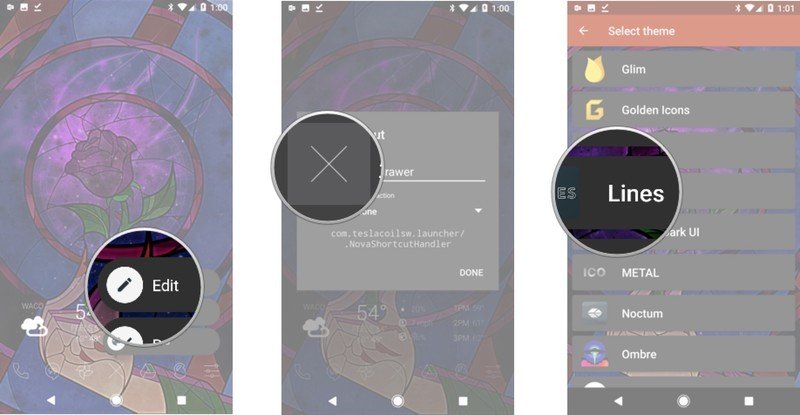
- Long-press the app drawer icon until the icon menu appears.

- Tap Edit.
- Tap the icon box to edit it.
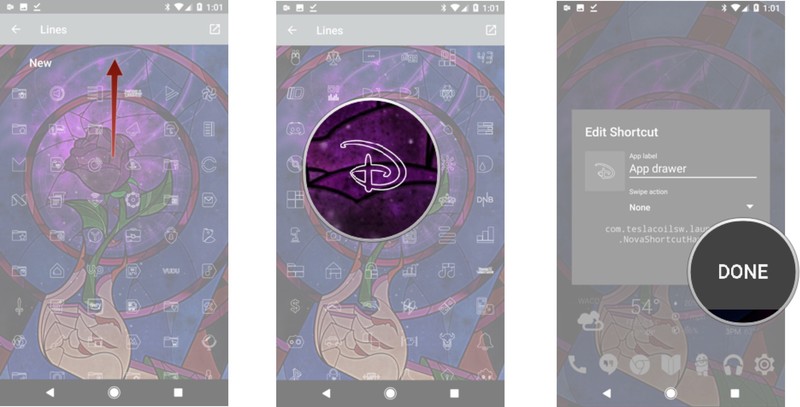
- Select Lines.

- Scroll down to D for Disney.
- Select Disney, the Disney D.
- Tap Done to confirm the icon change.

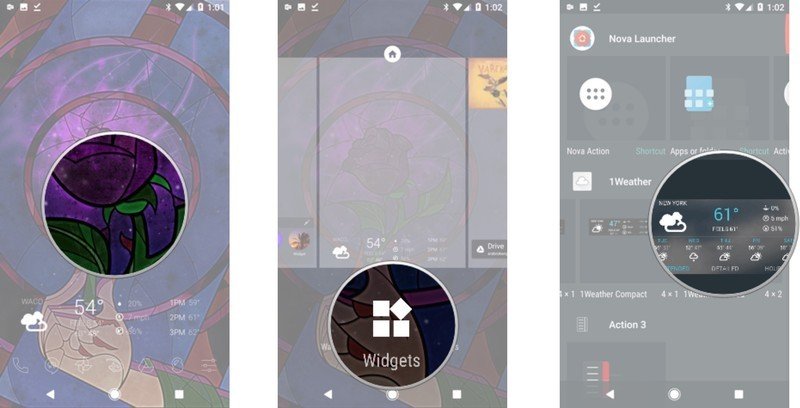
- Long-press the wallpaper on your home screen until a series of options appear.
- Tap Widgets.
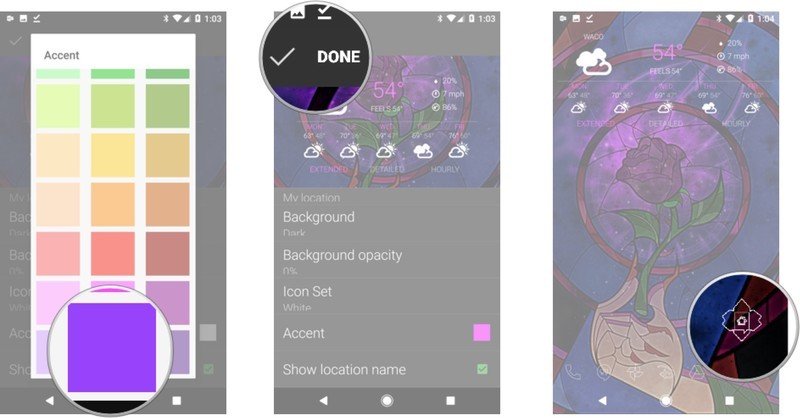
- Press-and-drag a 1Weather Tabbed widget to the bottom row of your home screen.

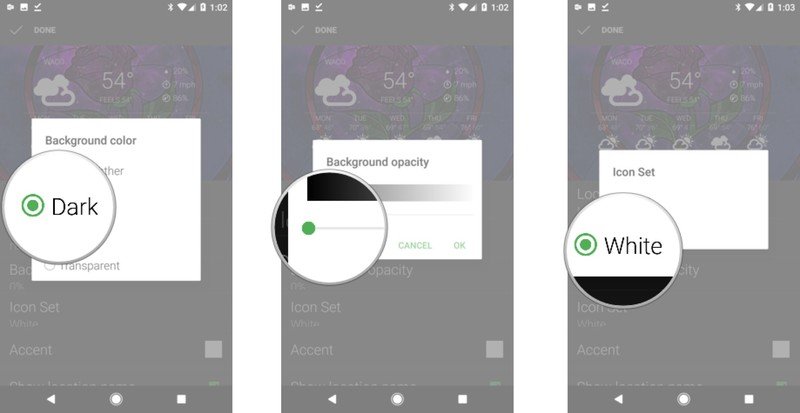
- In the configuration window, change Background to Dark.
- Change Background opacity to 0%.
- Change Icon Set to White.

- Change Accent to Fuschia (second row from the bottom, middle).
- Tap Done.
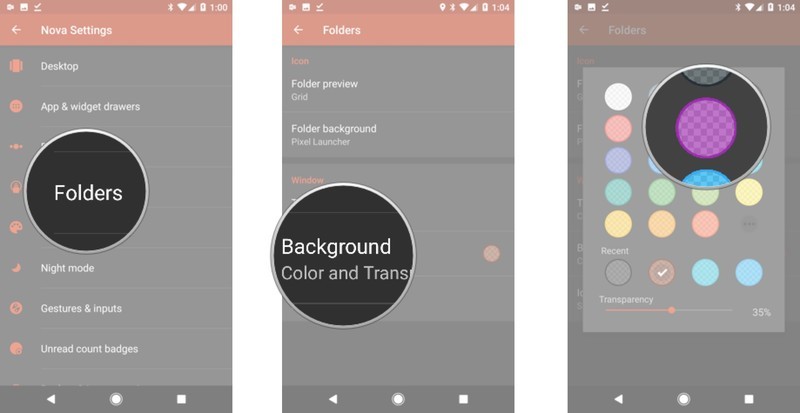
- Open Nova Settings.

- Tap Folders.
- Under Window, tap Background.
- Select Purple (second row, third column).

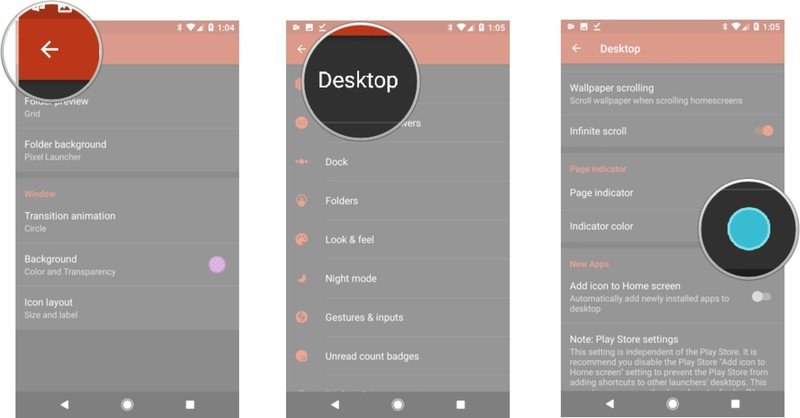
- Tap the back arrow in the top left corner to return to the main Nova Settings menu.
- Tap Desktop
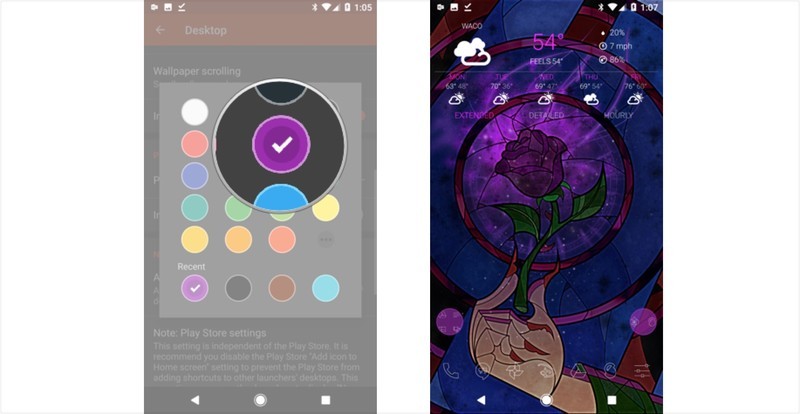
- Under Page indicator, tap Indicator color.

- Select Purple (second row, third column).
- Return to the home screen.

Prince Adam

Wait, Beast has a name?! Yes, yes, he does! And because I feel like Prince Adam would keep a reminder like this on his home screen not only to remind himself of his humanity but of his recovery. In honor of his transformation, this theme follows our previous Beast theme very closely, but things are a little brighter and rosier.
- Enchanted Rose Wallpaper by Tigermint
- Whicons (Free)
- 1Weather
- Launcher with resizable widgets, custom icon support and folder customization
- Long-press the wallpaper on your home screen until a series of options appear.
- Tap Wallpapers.
- Tap Pick image.

- Select your downloaded Enchanted Rose Wallpaper.
- Zoom in on the wallpaper, cropping the black bars at the top and bottom.
- Tap Set wallpaper.

- Open Nova Settings.
- Tap Look & feel.
- Tap Icon theme.

- Select Whicons.
- Return to the home screen.
- Long-press the app drawer icon until the icon menu appears.

- Tap Edit.
- Tap the icon box to edit it.
- Select Whicons.

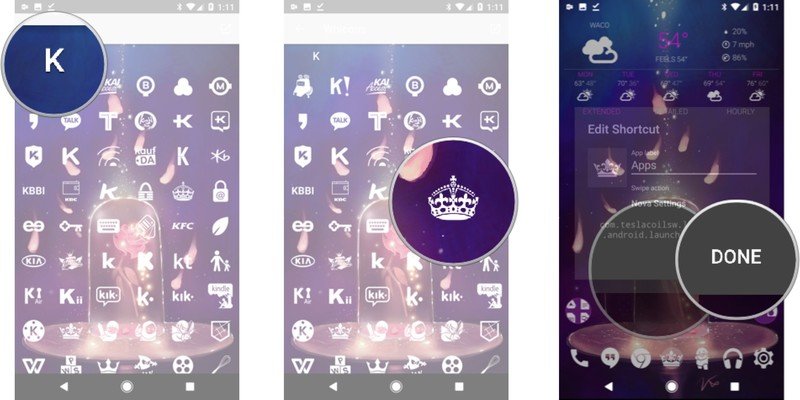
- Scroll down to K for King.
- Select King, a symmetrical crown with a fleur-de-lis pattern.
- Tap Done to confirm the icon change.

- Long-press the wallpaper on your home screen until a series of options appear.
- Tap Widgets.
- Press-and-drag a 1Weather Tabbed widget to the bottom row of your home screen.

- In the configuration window, change Background to Dark.
- Change Background opacity to 0%.
- Change Icon Set to White.

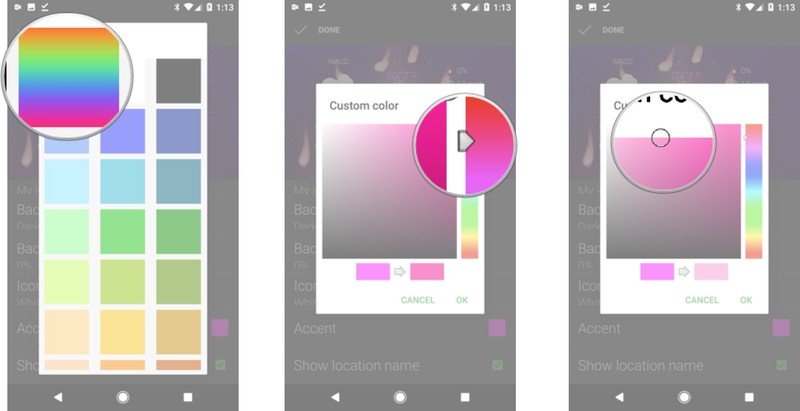
- Change Accent to Custom (rainbow in the top left box)
- Drag the arrow in the right-hand color bar between red and purple.
- Drag the color circle in the left box to the top of the box about a third in from the left.

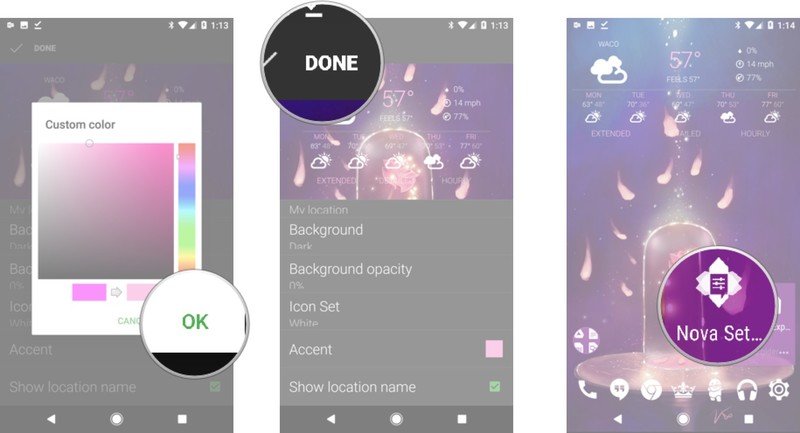
- Tap OK.
- Tap Done.
- Open Nova Settings.

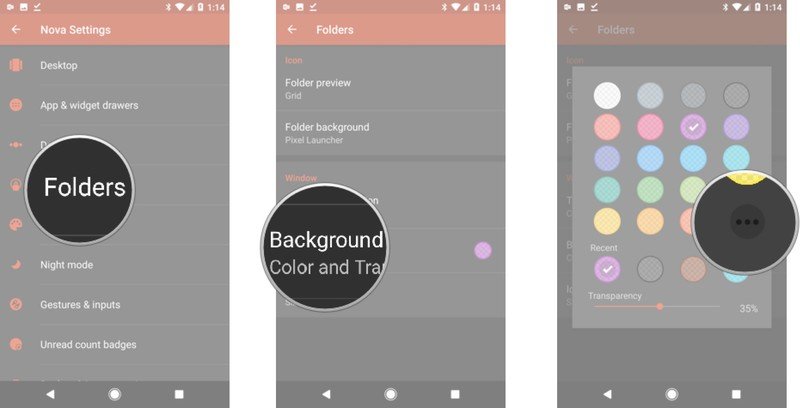
- Tap Folders.
- Under Window, tap Background.
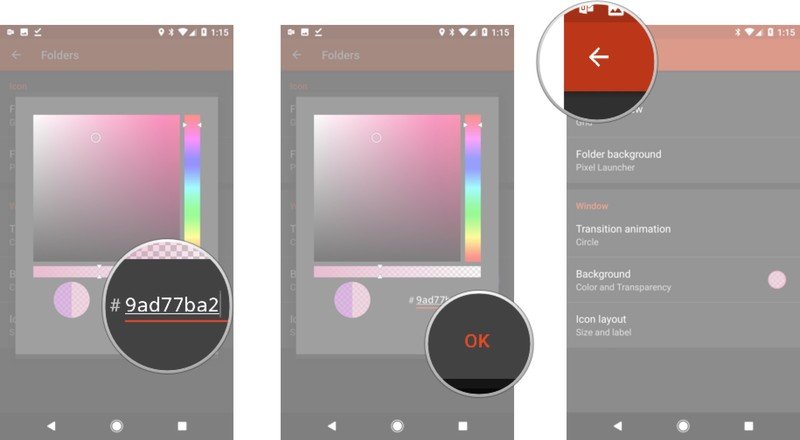
- Tap Custom (fifth row, fourth column).

- Change the color to #9ad77ba2.
- Tap OK.
- Tap the back arrow in the top left corner to return to the main Nova Settings menu.

- Tap Desktop
- Under Page indicator, tap Indicator color.

- Tap the most recently used color (sixth row, first column) to use same pink you just used on your folders.
- Return to the home screen.

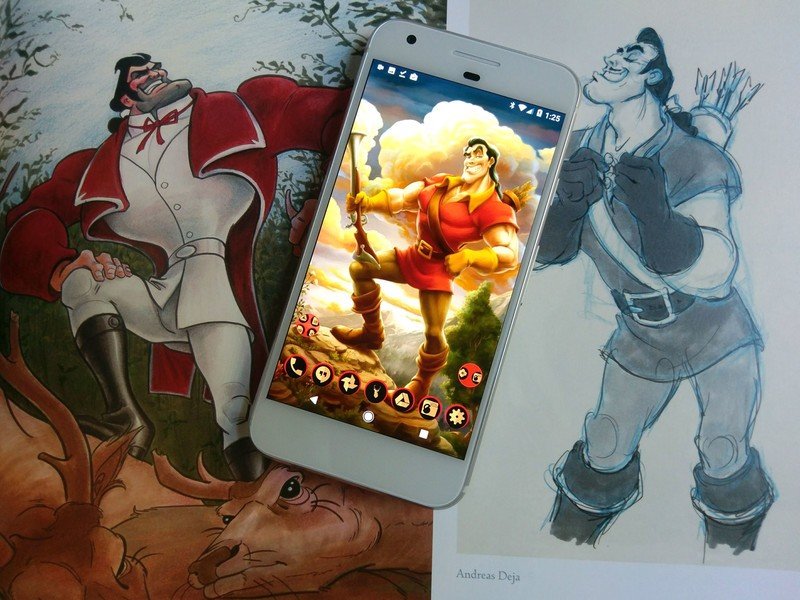
Gaston

He may use antlers in all of his decorating, but there's no way Gaston's wallpaper wouldn't just be a selfie. There's just no way. And lacking Gaston's selfies, his profile portrait from Gaston's tavern is just about as good as it gets. Also keeping to Gaston's simplistic and narcissistic nature, this theme is devoid of widgets, because Gaston wouldn't know how to use them, and he wouldn't stand for any of his lovely form to be covered up.
- Gaston's Profile Wallpaper
- Absolute Red Icon Pack ($0.99)
- Launcher with resizable widgets, custom icon support and folder customization
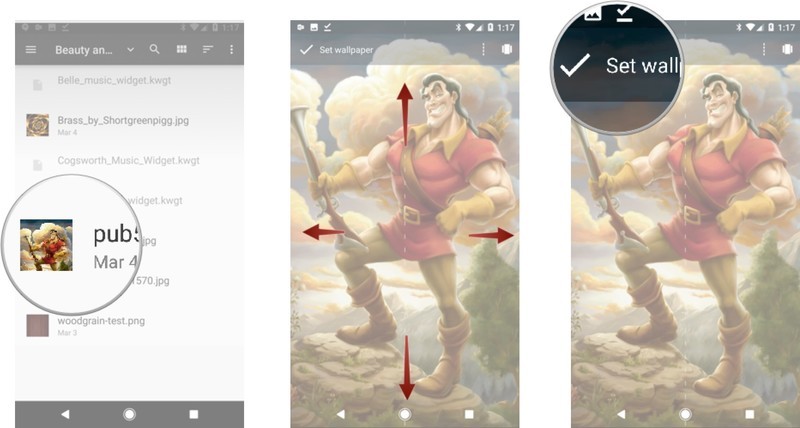
- Long-press the wallpaper on your home screen until a series of options appear.
- Tap Wallpapers.
- Tap Pick image.

- Select your downloaded Gaston's Profile Wallpaper.
- Adjust the wallpaper to keep Gaston fully on the screens. On some device this may mean cutting off part of his rifle.
- Tap Set wallpaper.

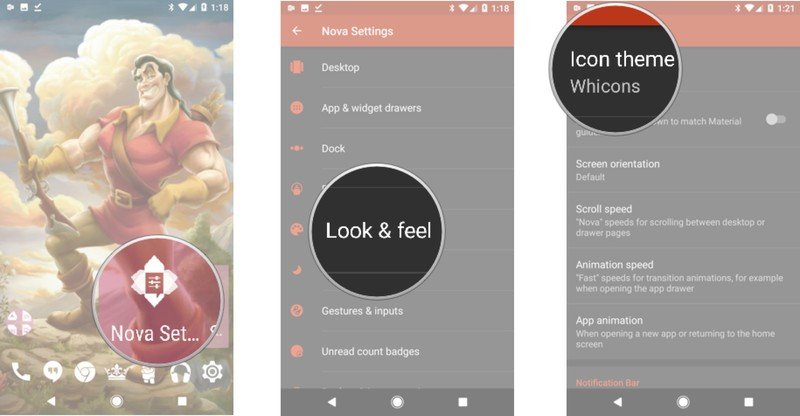
- Open Nova Settings.
- Tap Look & feel.
- Tap Icon theme.

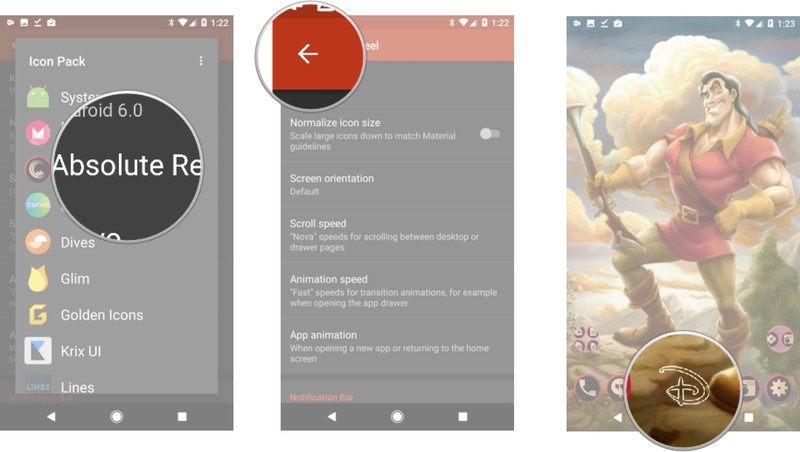
- Select Absolute Red.
- Return to the home screen.
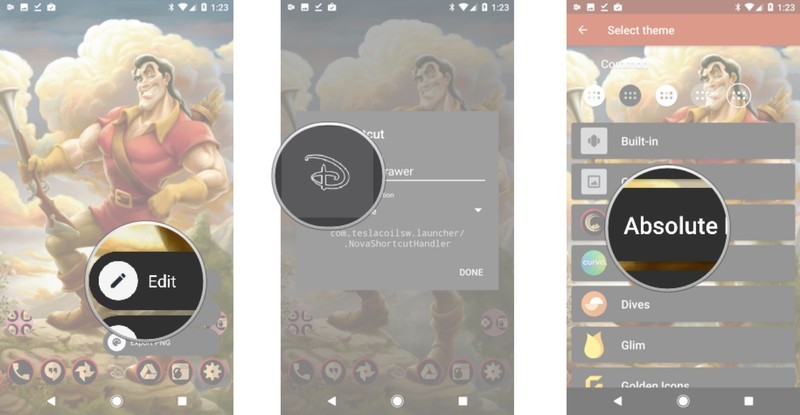
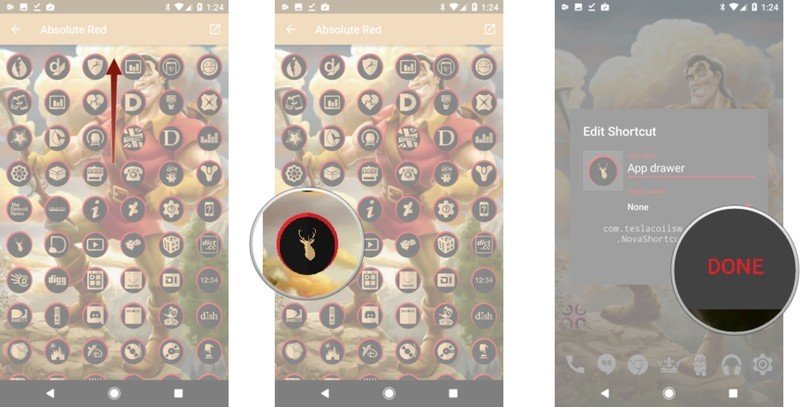
- Long-press the app drawer icon until the icon menu appears.

- Tap Edit.
- Tap the icon box to edit it.
- Select Absolute Red.

- Scroll down to D for Deerhunter.
- Select DeerHunter 2016, a stag icon.
- Tap Done to confirm the icon change.

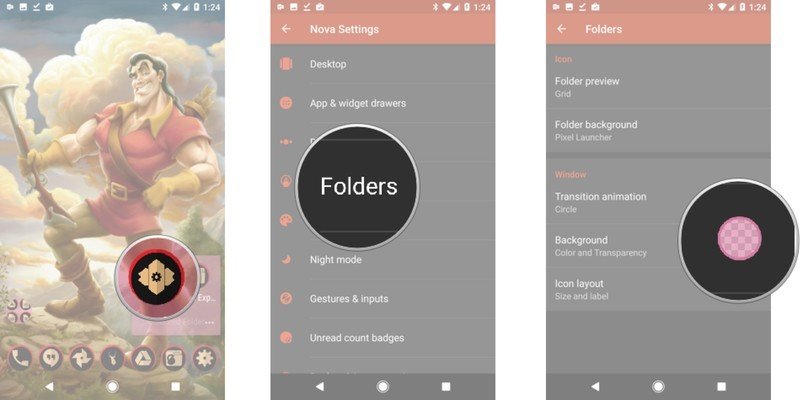
- Open Nova Settings.
- Tap Folders.
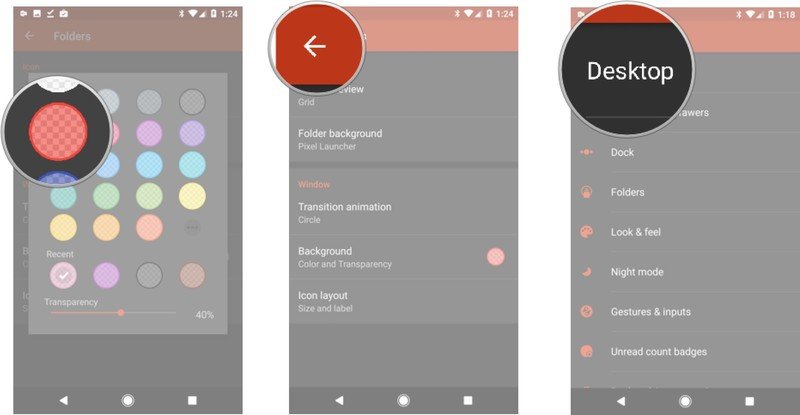
- Under Window, tap Background.

- Tap Red (second row, first column).
- Tap the back arrow in the top left corner to return to the main Nova Settings menu.
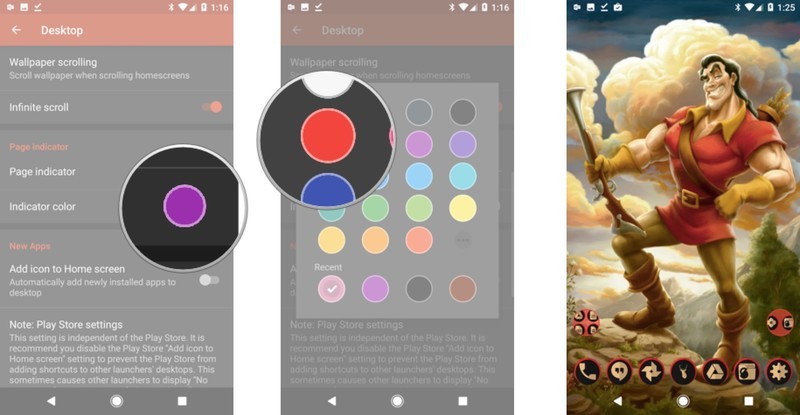
- Tap Desktop.

- Under Page indicator, tap Indicator color.
- Tap Red (second row, first column).
- Return to the home screen.

Lumiere

Our golden candelabra gave me a good amount of trouble, as womanizers are wont to do, but I believe I've managed to maintain the maitre d's suave style while imbuing a rosy motif and some modern magic to his setup here. Lumiere is a showman whose very being is quite musical, so we have a nice big widget front and center for him.
- Brass Wallpaper by shortgreenpigg
- Golden Icons (Free)
- 1Weather
- KWGT Pro
- Lumiere Music Widget Preset for KWGT
- File manager app to move the Belle Music Widget Preset into the Kustom/widgets folder
- Launcher with resizable widgets, custom icon support, dock tinting, adjustable padding, and custom grid sizes.
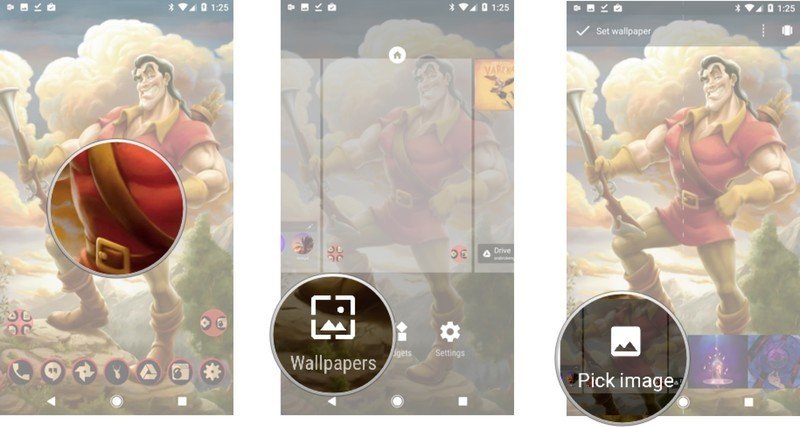
- Long-press the wallpaper on your home screen until a series of options appear.
- Tap Wallpapers.
- Tap Pick image.

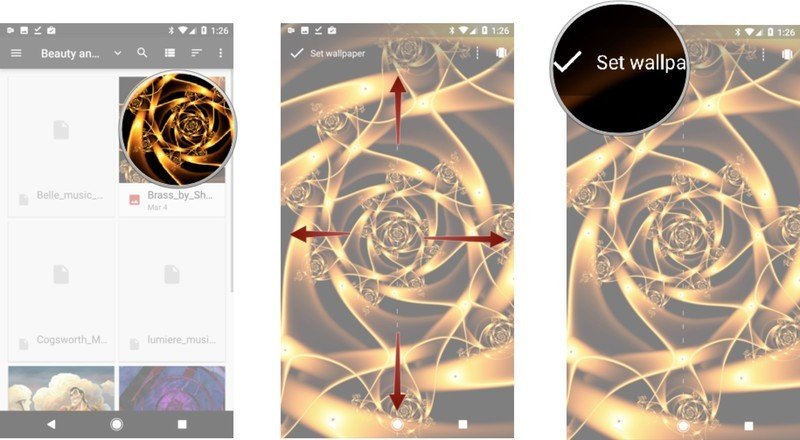
- Select your downloaded Brass Wallpaper.
- Center your wallpaper.
- Tap Set wallpaper.

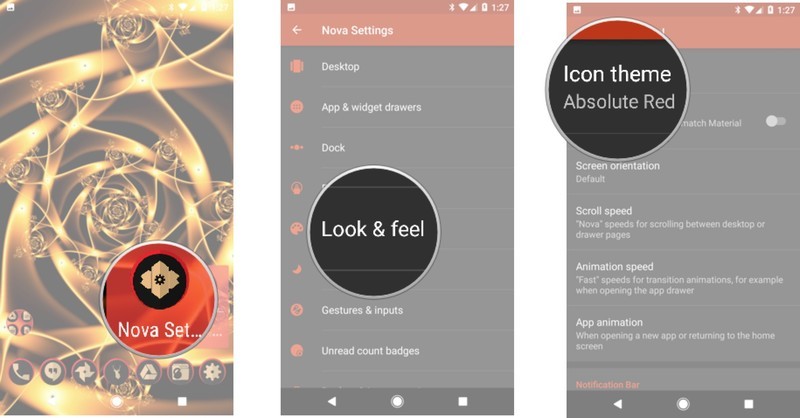
- Open Nova Settings.
- Tap Look & feel.
- Tap Icon theme.

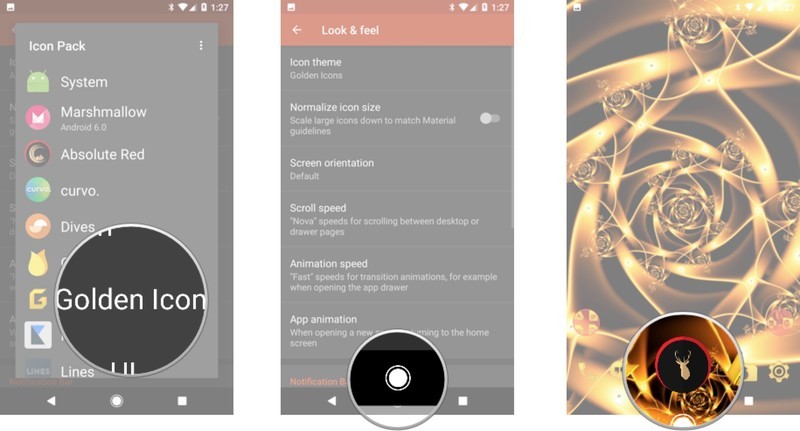
- Select Golden Icons.
- Return to the home screen.
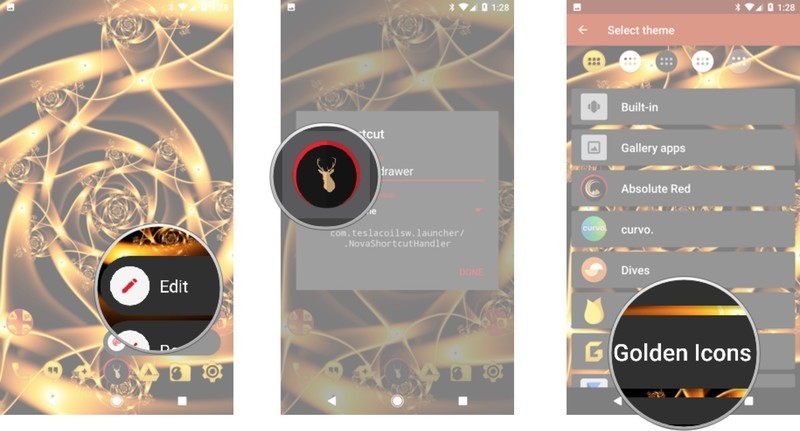
- Long-press the app drawer icon until the icon menu appears.

- Tap Edit.
- Tap the icon box to edit it.
- Select Golden Icons.

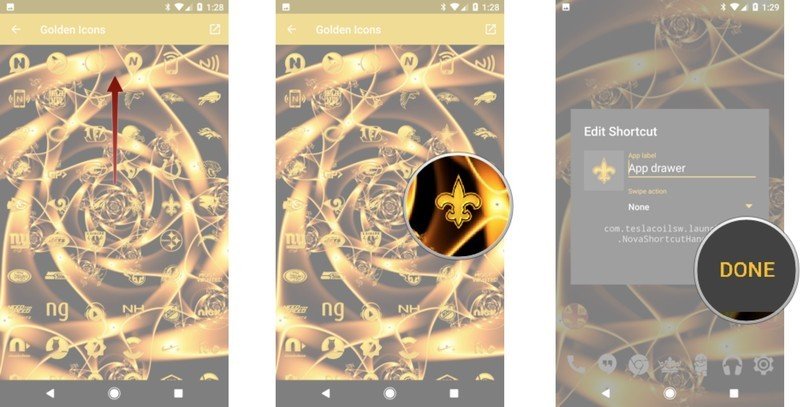
- Scroll down to N for NFL.
- Select New Orleans' Fleur-de-lis
- Tap Done to confirm the icon change.

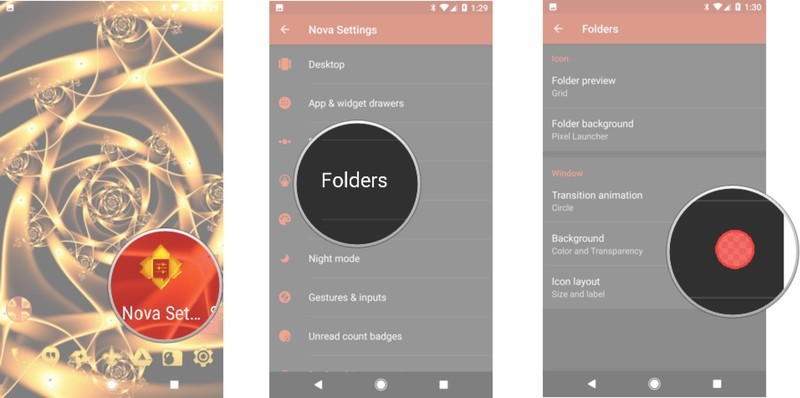
- Open Nova Settings.
- Tap Folders
- Under Window, tap Background.

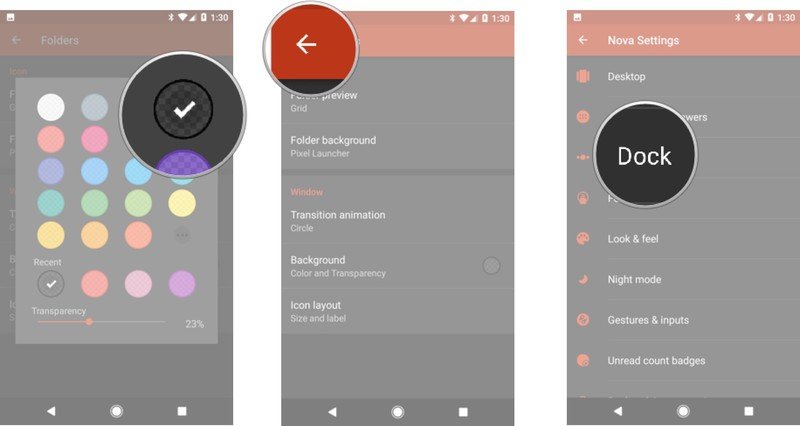
- Tap Black (first row, fourth column).
- Tap the back arrow in the top left corner to return to the main Nova Settings menu.
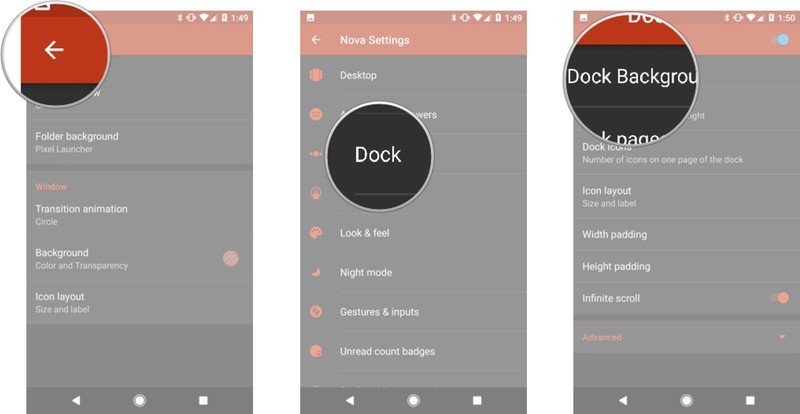
- Tap Dock.

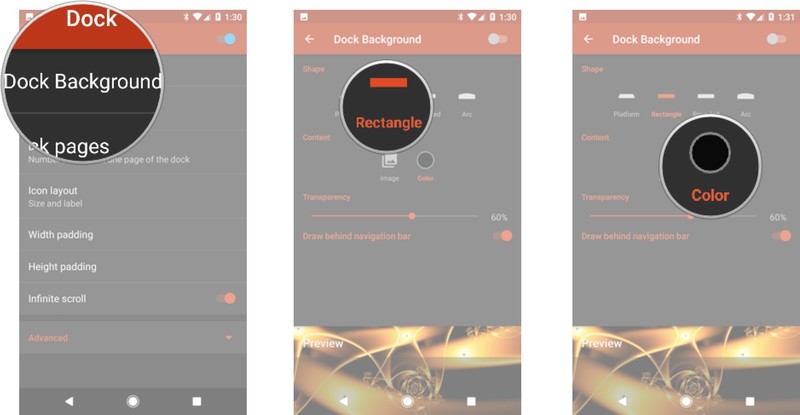
- Tap Dock Background.
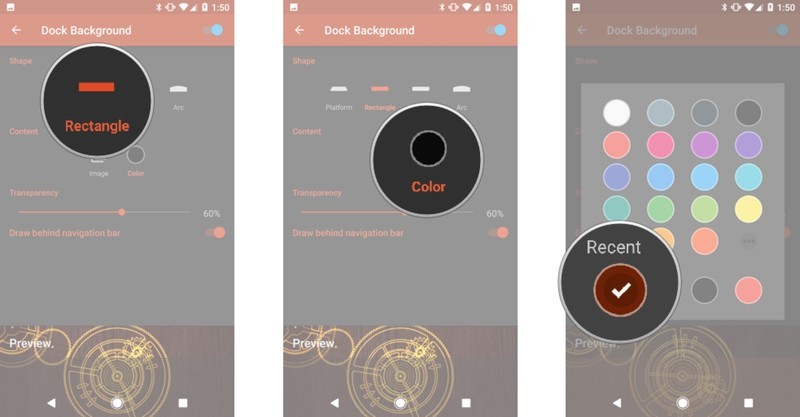
- Under Shape, tap Rectangle.
- Under Content, tap Color.

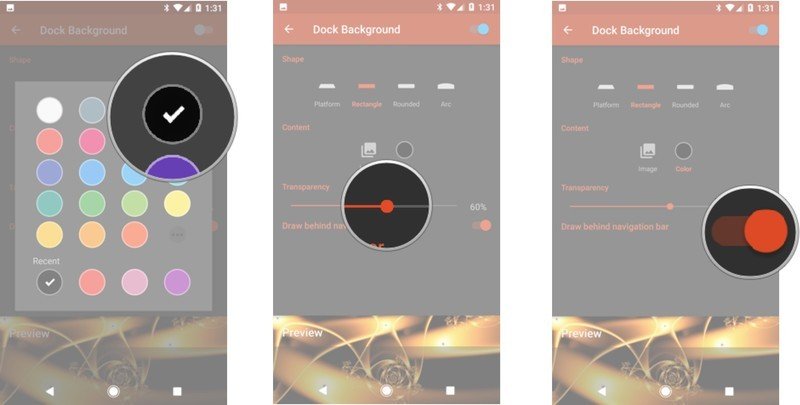
- Tap Black (first row, fourth column).
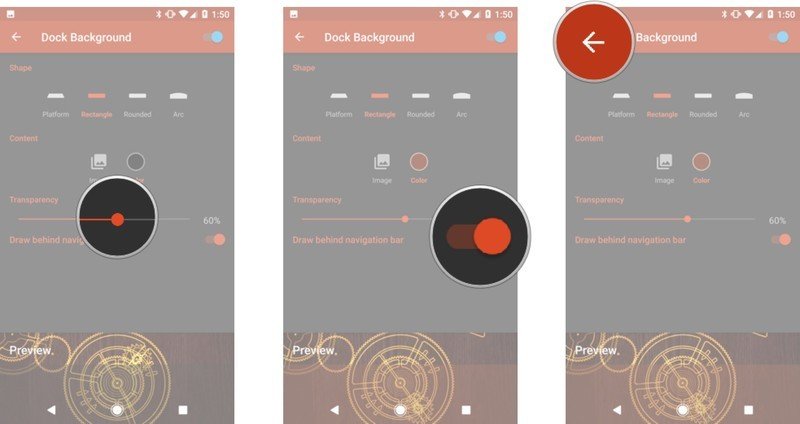
- Under Transparency, drag the slider to 60%.
- If your phone uses on-screen buttons, tap Draw behind navigation bar.

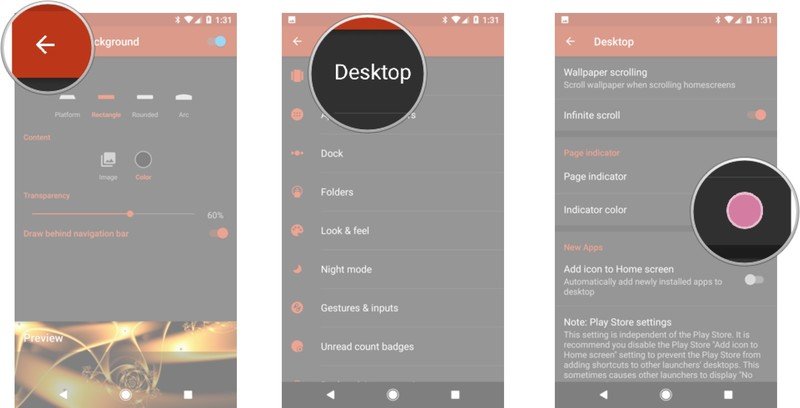
- Tap the back arrow in the top left corner twice to return to the main Nova Settings menu.
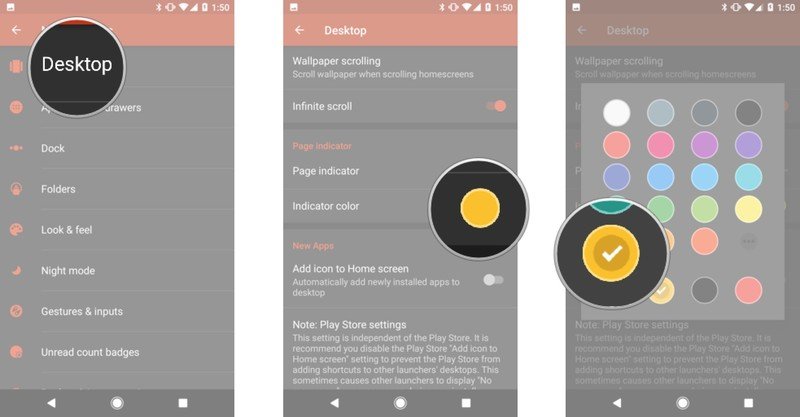
- Tap Desktop.
- Under Page indicator, tap Indicator color.

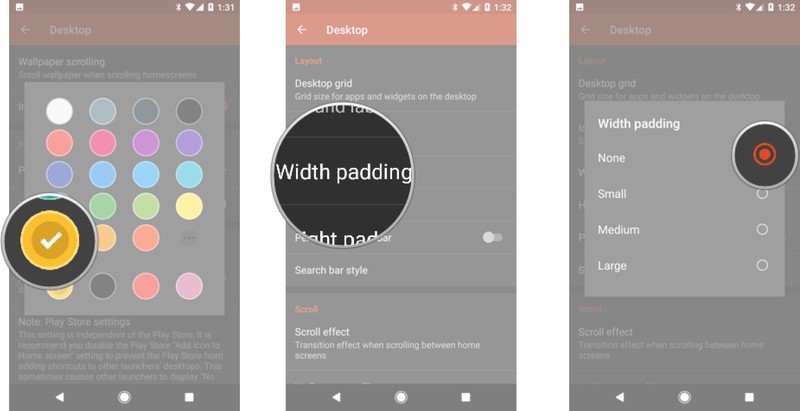
- Tap Gold (fifth row, first column).
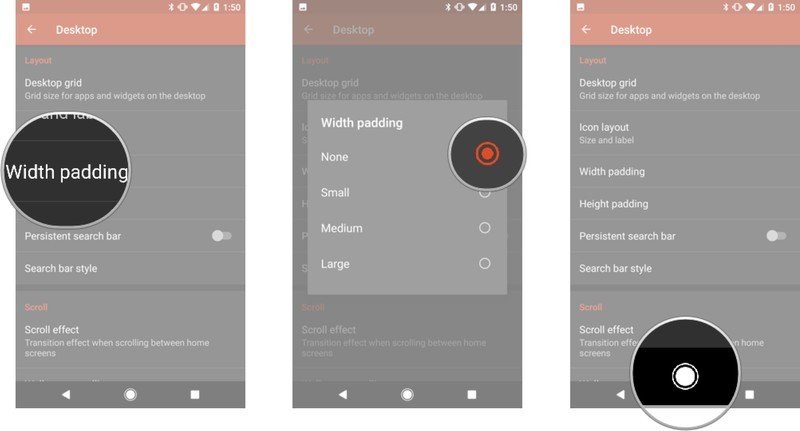
- Under Layout, tap Width padding.
- Tap None.

- Return to the home screen.
- Long-press the wallpaper on your home screen until a series of options appear.
- Tap Widgets.

- Press-and-drag a 4x2 KWGT widget to the top two rows of your home screen.
- Long-press the widget until a Nova menu pops up.
- Tap Resize.

- Resize the empty widget until it covers the top two rows of your screen.
- Long-press the widget until a Nova menu pops up.
- Tap Padding. This should extend the widget to the edges of your screen.

- Tap the widget to configure it.
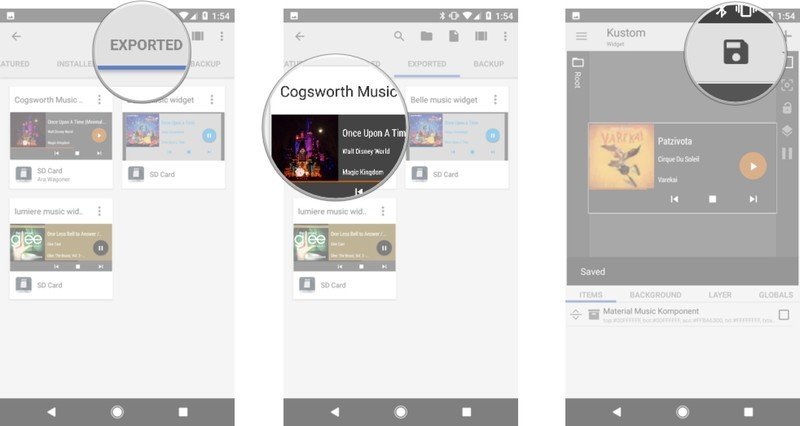
- Tap Exported in the top carousel of tabs.
- Tap Lumiere Music Widget. If you don't see it, then you haven't copied the preset at the top of these instructions to the Kustom/widgets folder.

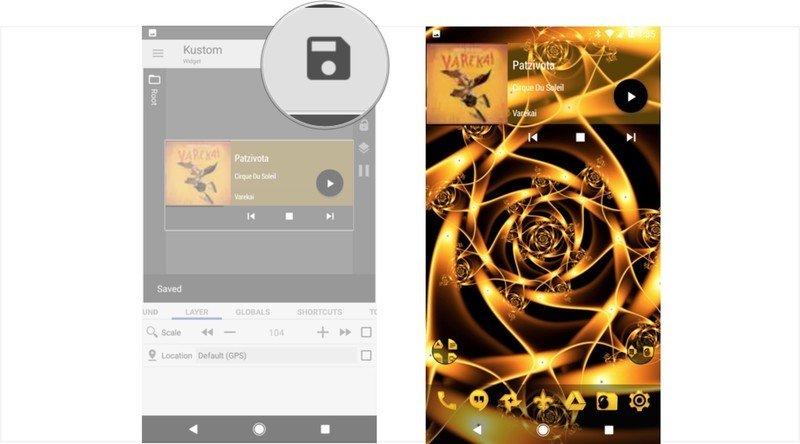
- Save the widget using the floppy disk icon in the top left bar of the Kustom editor.
- Tap the Layer tab.
- Adjust the Scale until the music komponent reaches to the left and right edges of the box.

- Save the widget using the floppy disk icon in the top left bar of the Kustom editor again. (Yes, again!)
- Return to the home screen.

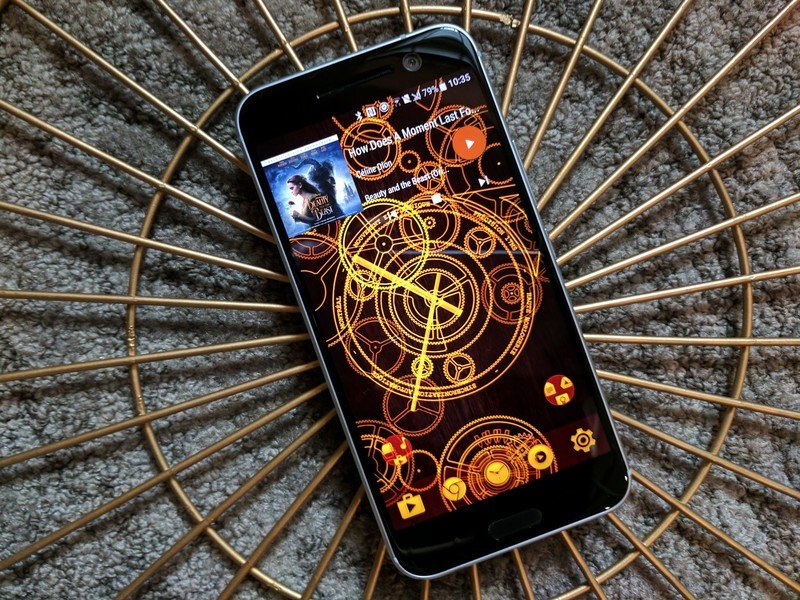
Cogsworth

Our favorite mantle clock has a short fuse, a meek disposition, and some of the best comedic lines in the film. He's a clock on a schedule and someone who demands to be in the know at all times. While he may not be as musical as Lumiere, I've not doubt he'd keep a music widget on his home screen so that he could strike up some Bach or Mozart to keep him mellow as he puts up with the insanity of the household.
- Wood Grain image for wallpaper
- Hypno Clock Live Wallpaper (Free, $2.50)
- Golden Icons (Free)
- KWGT Pro
- Cogsworth Music Widget Preset for KWGT
- Launcher with resizable widgets, custom icon support, dock tinting, and custom grid sizes.
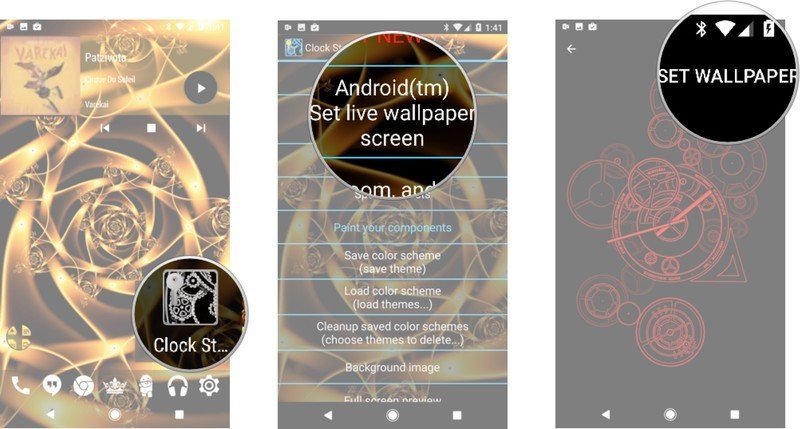
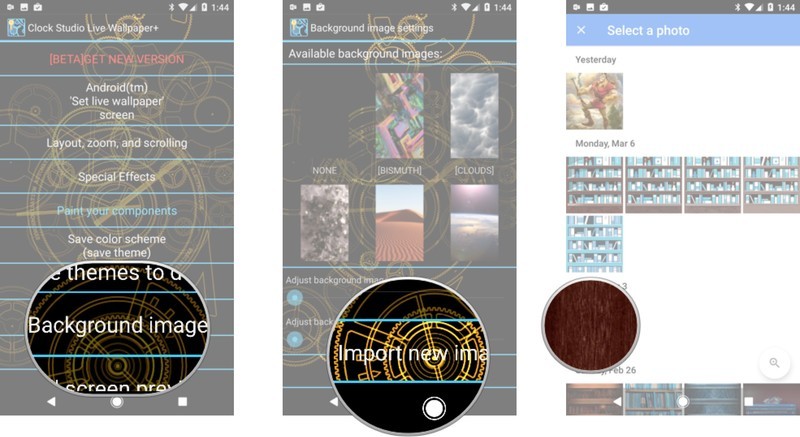
- Open Hypno Clock.
- Tap Set live wallpaper.
- Tap Apply.

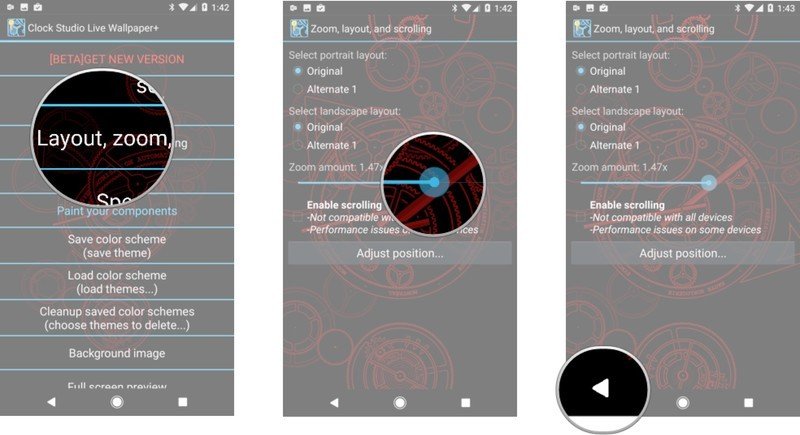
- Tap Layout, zoom, and scrolling.
- Using the Original layout, adjust the scale to put the gears as large or as small on the screen as you like. I've tried to put the center of the bottom-most gear as close to the center my app drawer button.
- Press the back button to return to the main menu.

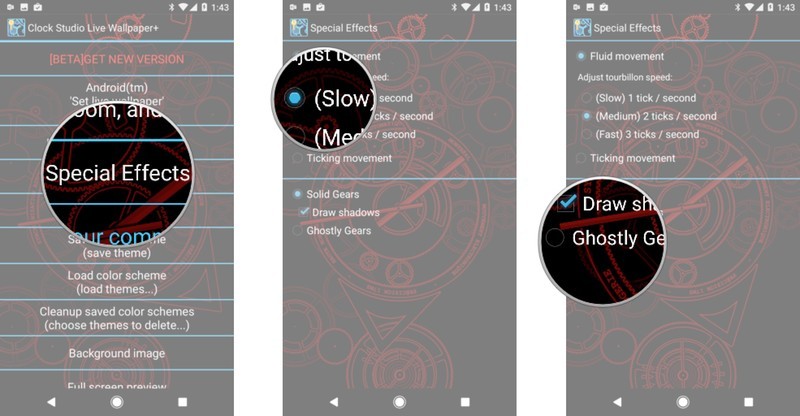
- Tap Special Effects.
- Under Fluid movement, tap Slow.
- Tap Ghostly Gears.

- Press the back button to return to the main menu.
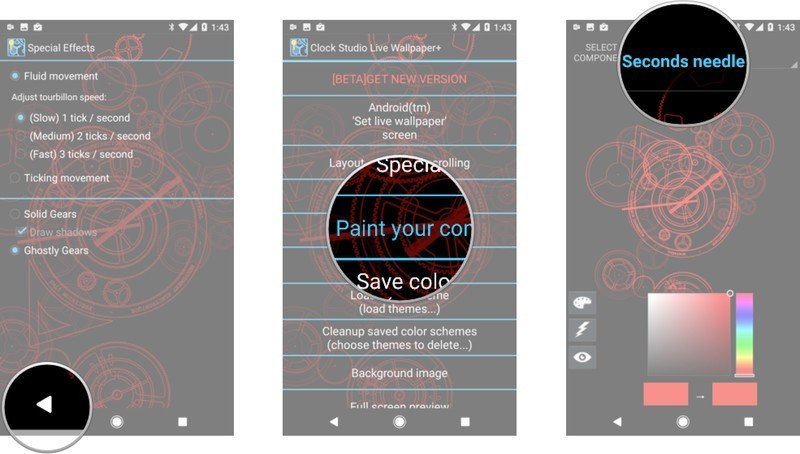
- Tap Paint your components.
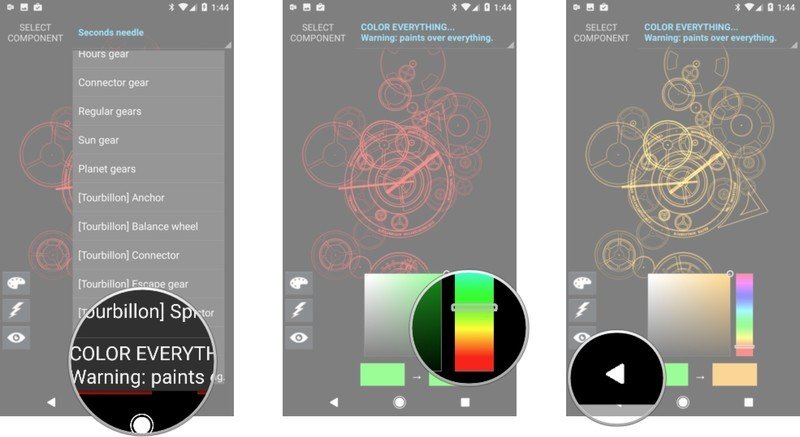
- Tap Seconds needle to open the Select components menu.

- Scrolls down and tap COLOR EVERYTHING.
- Scroll the color bar on the right side until you reach a nice goldenrod.
- Press the back button to return to the main menu.

- Tap Background image.
- Tap Import new image.
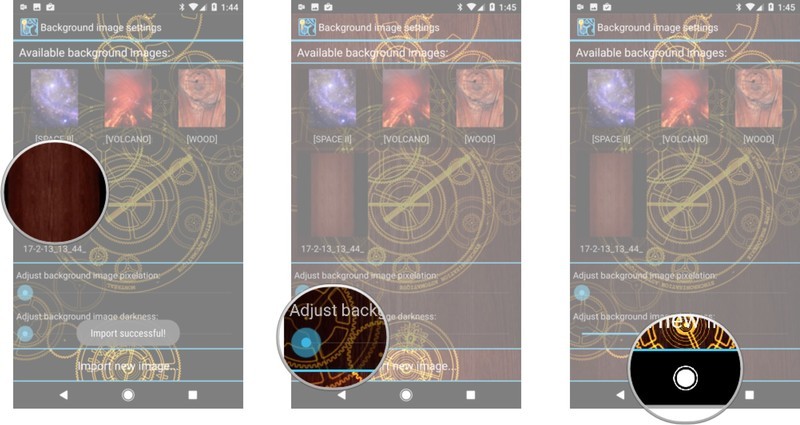
- Select your downloaded wood grain image.

- Scroll down through Available background images and select to your downloaded wood grain.
- Tap the slider under Adjust background image darkness and drag it towards about 50%.
- Return to home screen.

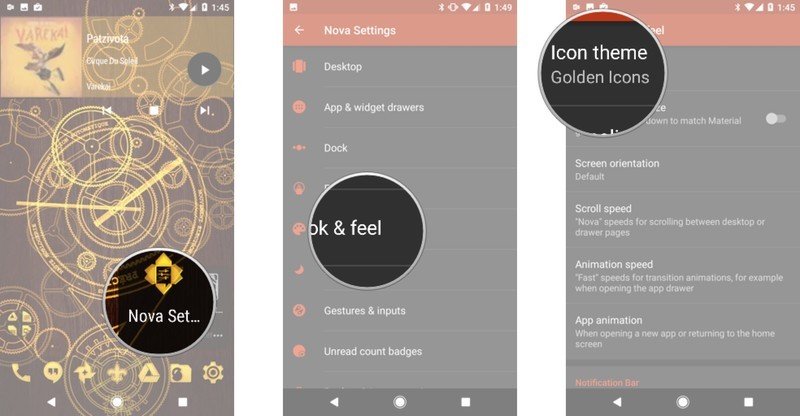
- Open Nova Settings.
- Tap Look & feel.
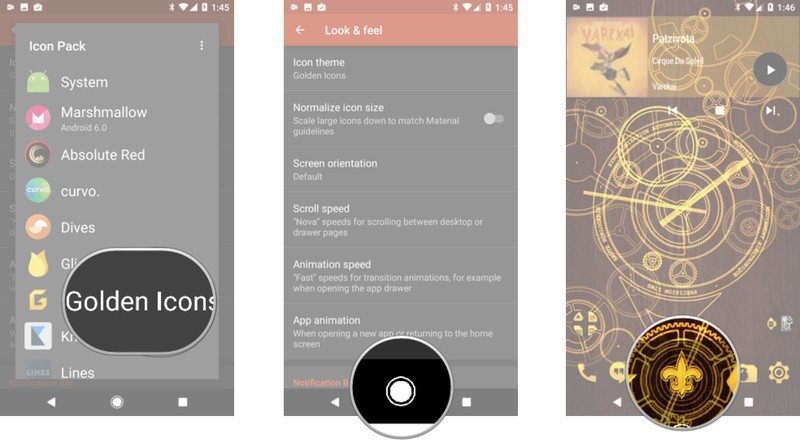
- Tap Icon theme.

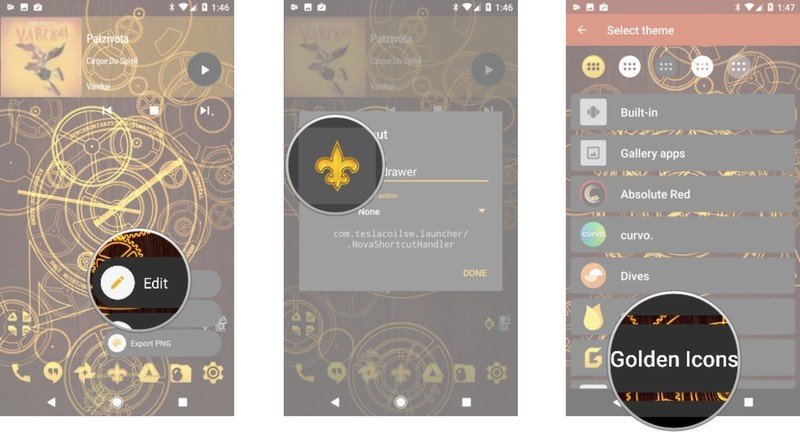
- Tap Golden Icons.
- Return to the home screen.
- Long-press the app drawer icon until a Nova menu pops up.

- Tap Edit.
- Tap the icon box to edit the icon.
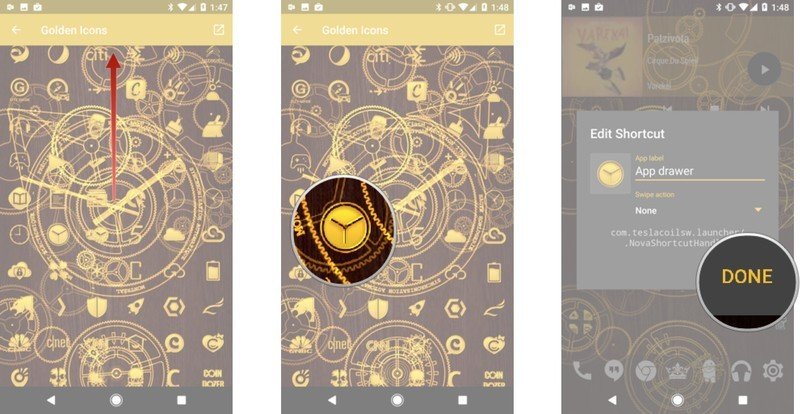
- Select Golden Icons.

- Scroll down to C for Cogsworth.
- Select the Clock icon that features a solid face and three watch hands, one pointing down, one pointing to 10 and one pointing to 2.
- Tap Done to confirm your change.

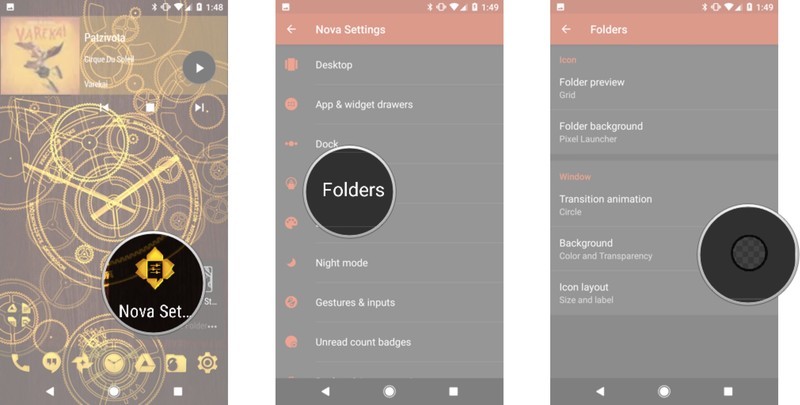
- Open Nova Settings.
- Tap Folders.
- Under Window, tap Background.

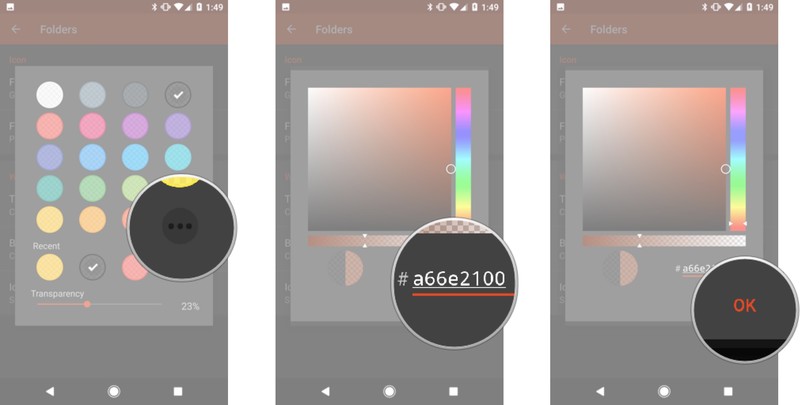
- Tap Custom (fifth row, fourth column)
- Change color to #a66e2100.
- Tap OK.

- Tap the back arrow in the top left corner to return to the main Nova Settings menu.
- Tap Dock.
- Tap Dock Background.

- Under Shape, tap Rectangle.
- Under Content, tap Color.
- Tap the most recent color to select the same shade of brown we just used (sixth row, first column).

- Under Transparency, drag the slider to 60%.
- If your phone uses on-screen buttons, tap Draw behind navigation bar.
- Tap the back arrow in the top left corner twice to return to the main Nova Settings menu.

- Tap Desktop.
- Under Page Indicator, tap Indicator color.
- Tap Gold (fifth row, first column).

- Under Layout, tap Width padding.
- Tap None.
- Return to the home screen.

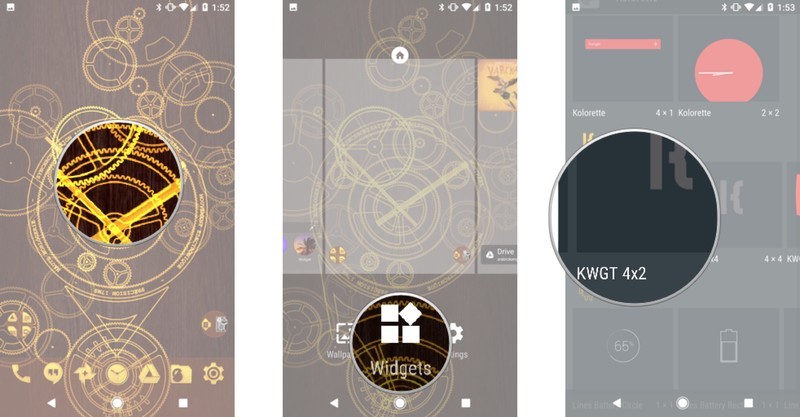
- Long-press the wallpaper on your home screen until a series of options appear.
- Tap Widgets.
- Press-and-drag a 4x2 KWGT widget to the top two rows of your home screen.

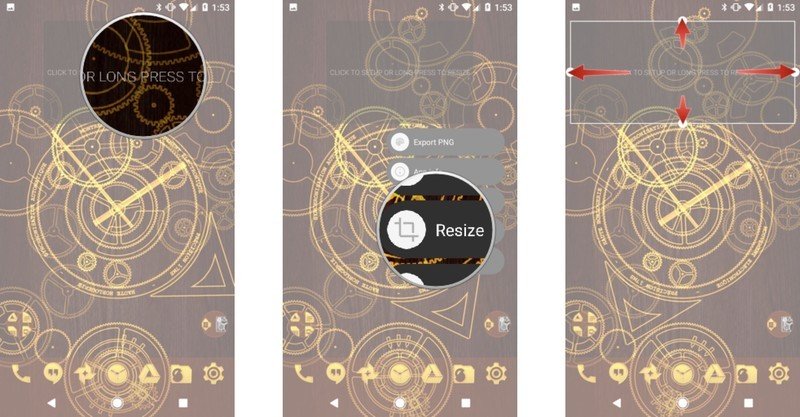
- Long-press the widget until a Nova menu pops up.
- Tap Resize.
- Resize the empty widget until it covers the top two rows of your screen.

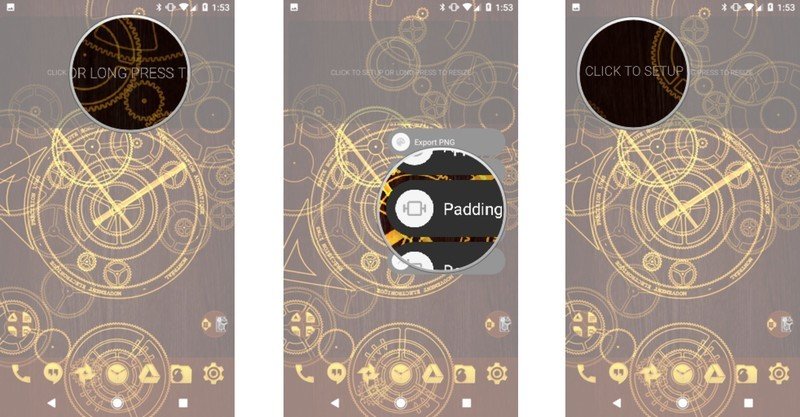
- Long-press the widget until a Nova menu pops up.
- Tap Padding. This should extend the widget to the edges of your screen.
- Tap the widget to configure it.

- Tap Exported in the top carousel of tabs.
- Tap Cogsworth Music Widget. If you don't see it, then you haven't copied the preset at the top of these instructions to the Kustom/widgets folder.
- Save the widget using the floppy disk icon in the top left bar of the Kustom editor.

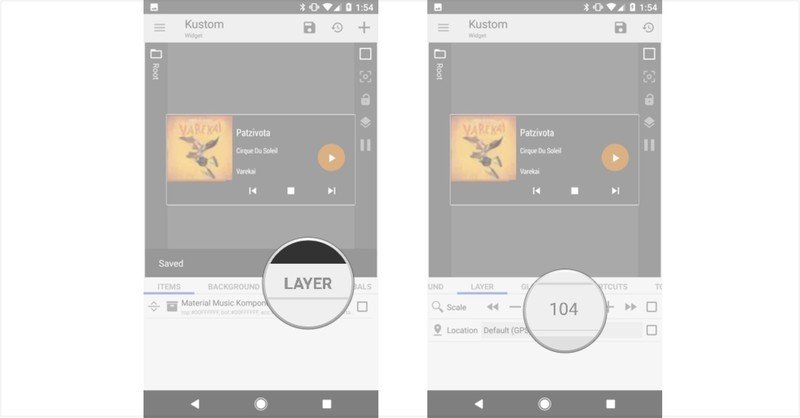
- Tap the Layer tab.
- Adjust the Scale until the music komponent reaches to the left and right edges of the box.

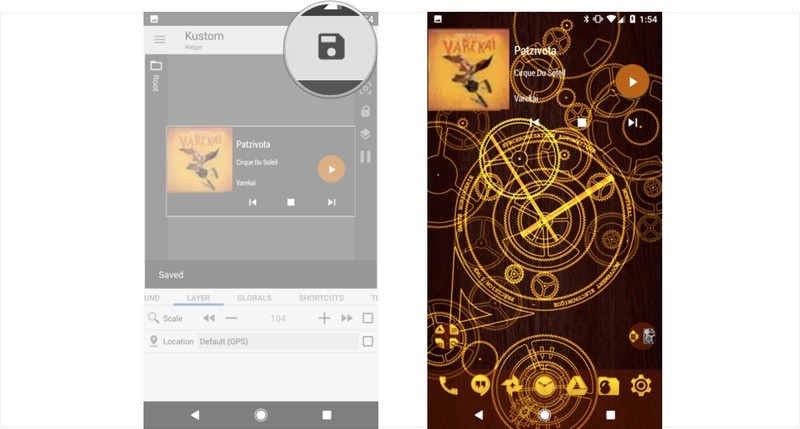
- Save the widget using the floppy disk icon in the top left bar of the Kustom editor again. (Yes, again!)
- Return to the home screen.

Ara Wagoner was a staff writer at Android Central. She themes phones and pokes YouTube Music with a stick. When she's not writing about cases, Chromebooks, or customization, she's wandering around Walt Disney World. If you see her without headphones, RUN. You can follow her on Twitter at @arawagco.

